Платежная система и SaaS-платформа, разработанная компанией eComСharge. beGateway работает на базе собственных серверов и сертифицирован по стандартам международных платежных систем: Visa, MasterCard, American Express.
В платформу интегрированы технологии безопасности данных, хранилища Big Data, распределители нагрузки, репозитории и другие инструменты для обеспечения быстрой, безопасной и надежной обработки платежей.
Задача
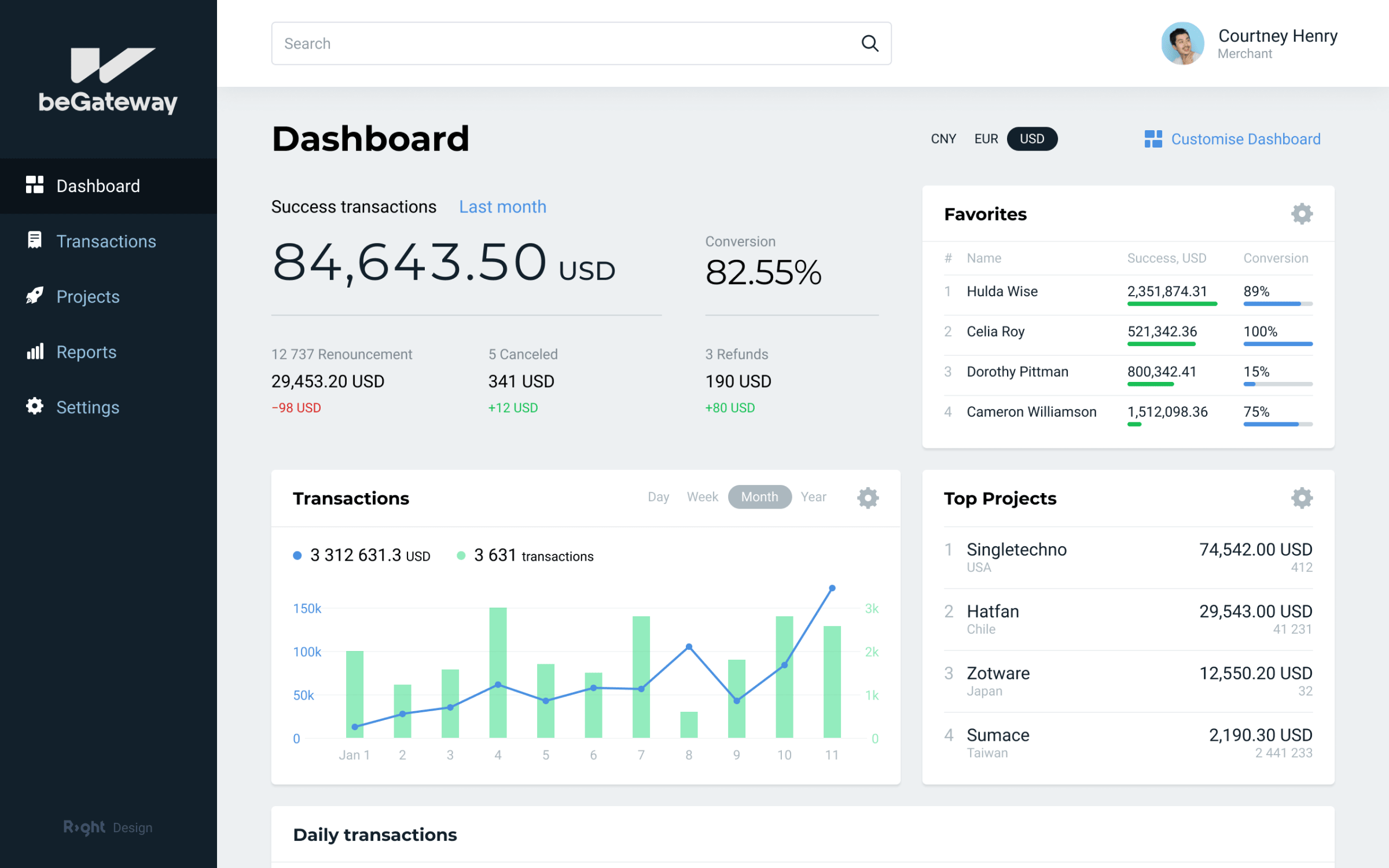
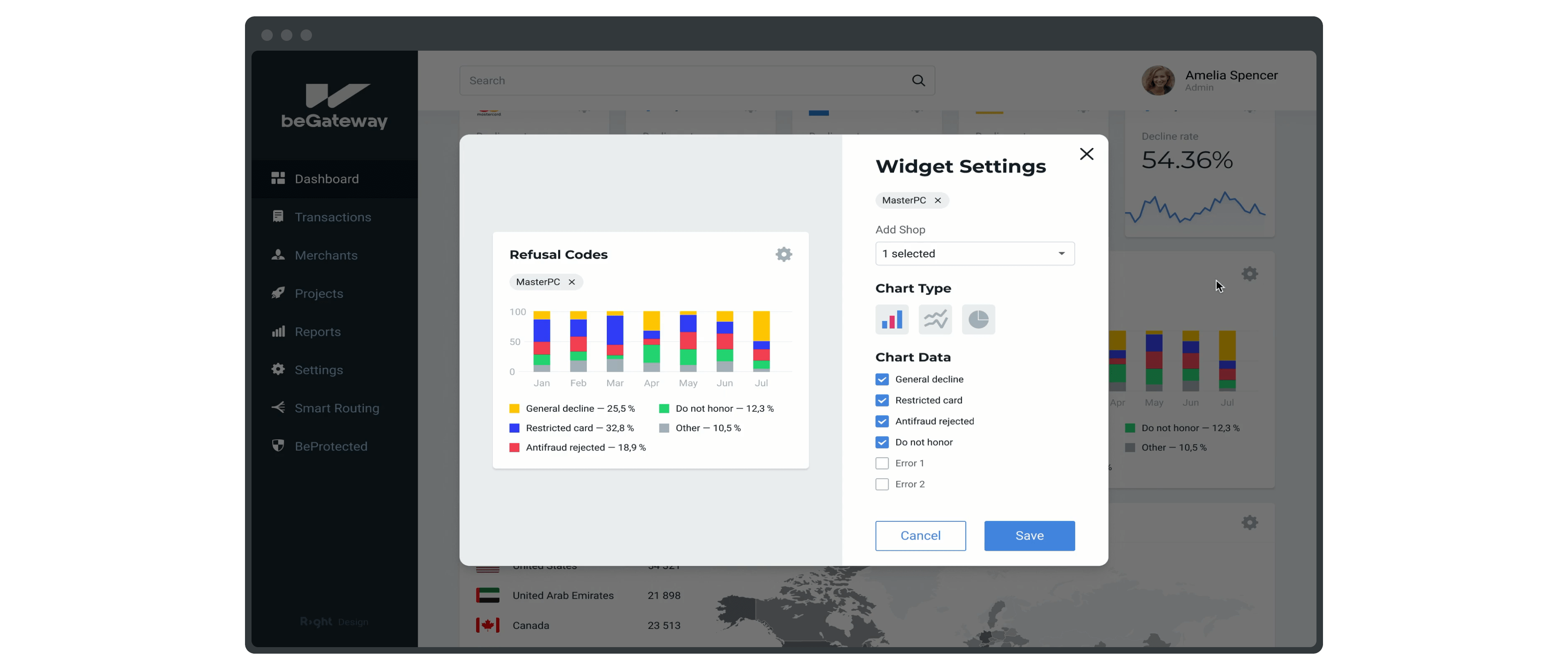
Обновить интерфейс веб-приложения: придать современный внешний вид, исправить запутанную навигацию и дать возможность в одном экране получить обзорную информацию о статусе работы системы и финансовых потоках.
Контекст задачи
- Интерфейсом пользуются люди с разным уровнем технической подготовки и знаниями процессинга платежей.
- Панель управления содержит сотни функций, настроек и модулей, большинство из которых редко используется.
- В зависимости от бизнес-цикла и роли пользователя, возникает разный состав, интенсивность и сложность задач в интерфейсе.
- Часть настроек платежной системы опасно трогать непосвященным: они напрямую влияют на финансовую безопасность транзакций.
- Если пользователь не разрешает инцидент в системе самостоятельно, требуется участие сотрудника суппорта, а это стоит дорого.
Разделяем роли и определяем кейсы
Чтобы понять, как спроектировать интерфейс платформы, погружаемся в бизнес заказчика: исследуем жизненный цикл продукта от продажи до внедрения, разбираемся в запутанных настройках, записях менеджеров и администраторов платформы.
В проектировании используем два подхода (фреймворка) — ролевой и кейсовый. Они помогают учесть интересы всех пользователей, быстро внедрять дизайн-решения, снижать влияние человеческого фактора и экономить ресурсы заказчика на обучении новых специалистов суппорта.
Роли
У каждой группы пользователей — свои запросы, представления об удобстве и набор операций. В процессе исследования аудитории выделяем три ключевые роли и одну второстепенную (below the line):
Кейсы
Разбивка по ролям помогает выявить типичные кейсы для всех групп пользователей. Для этого проводим глубинные интервью, выявляем частотные операции, детальный распорядок дня разных пользователей, скрытые настройки, препятствия и это-не-баг-это-фича.
Разобрали роли, собрали несколько десятков кейсов — вот что получилось
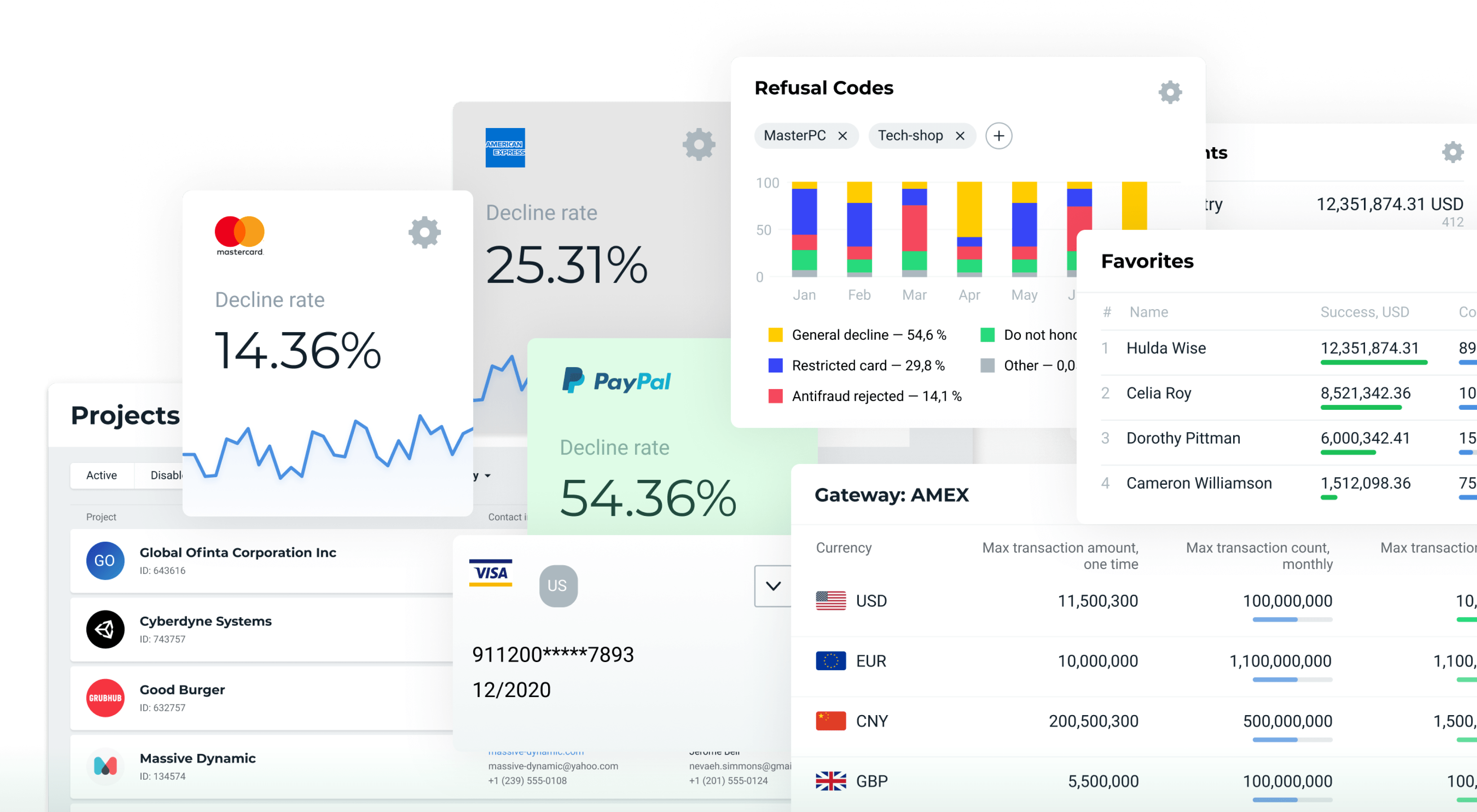
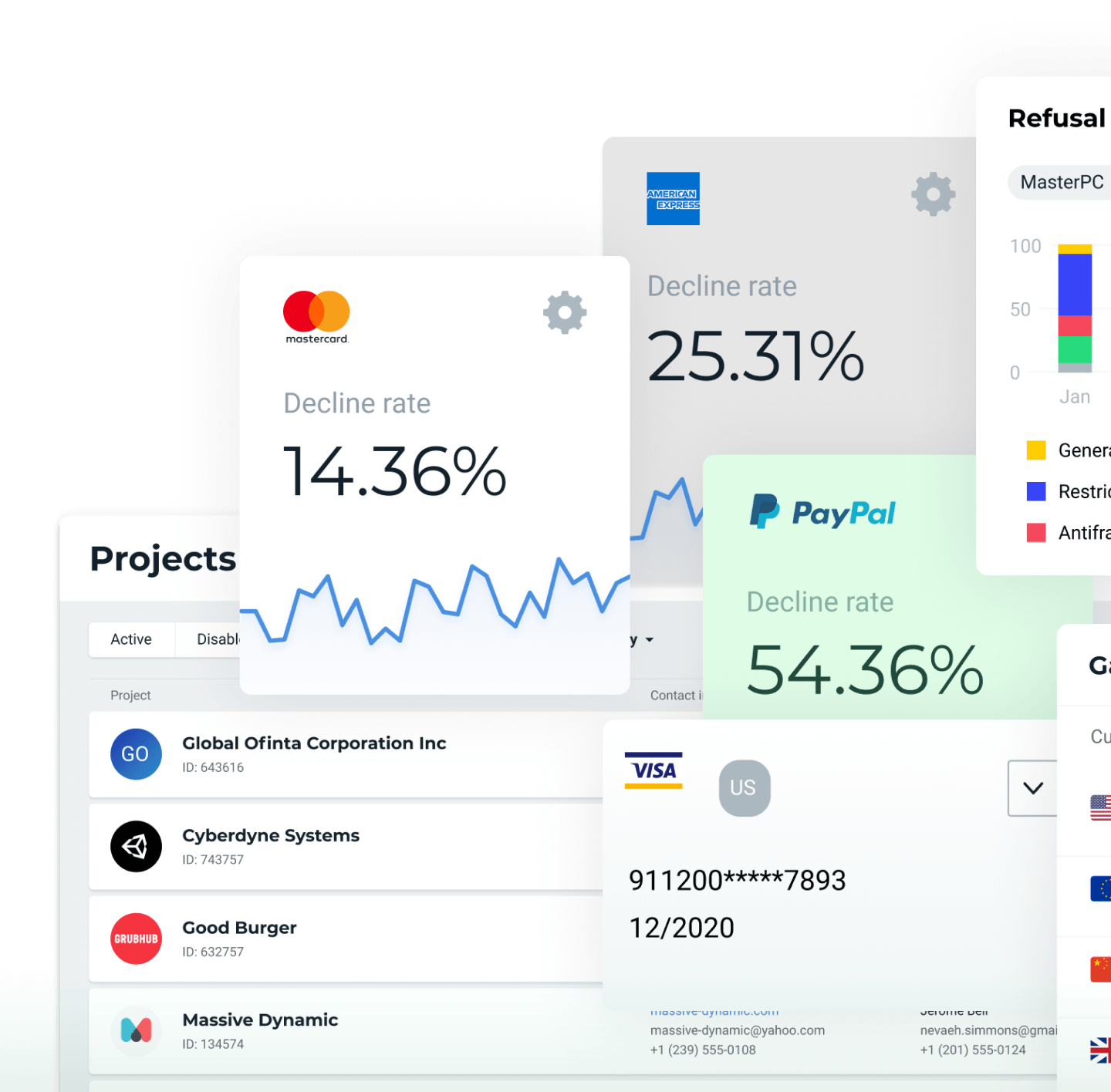
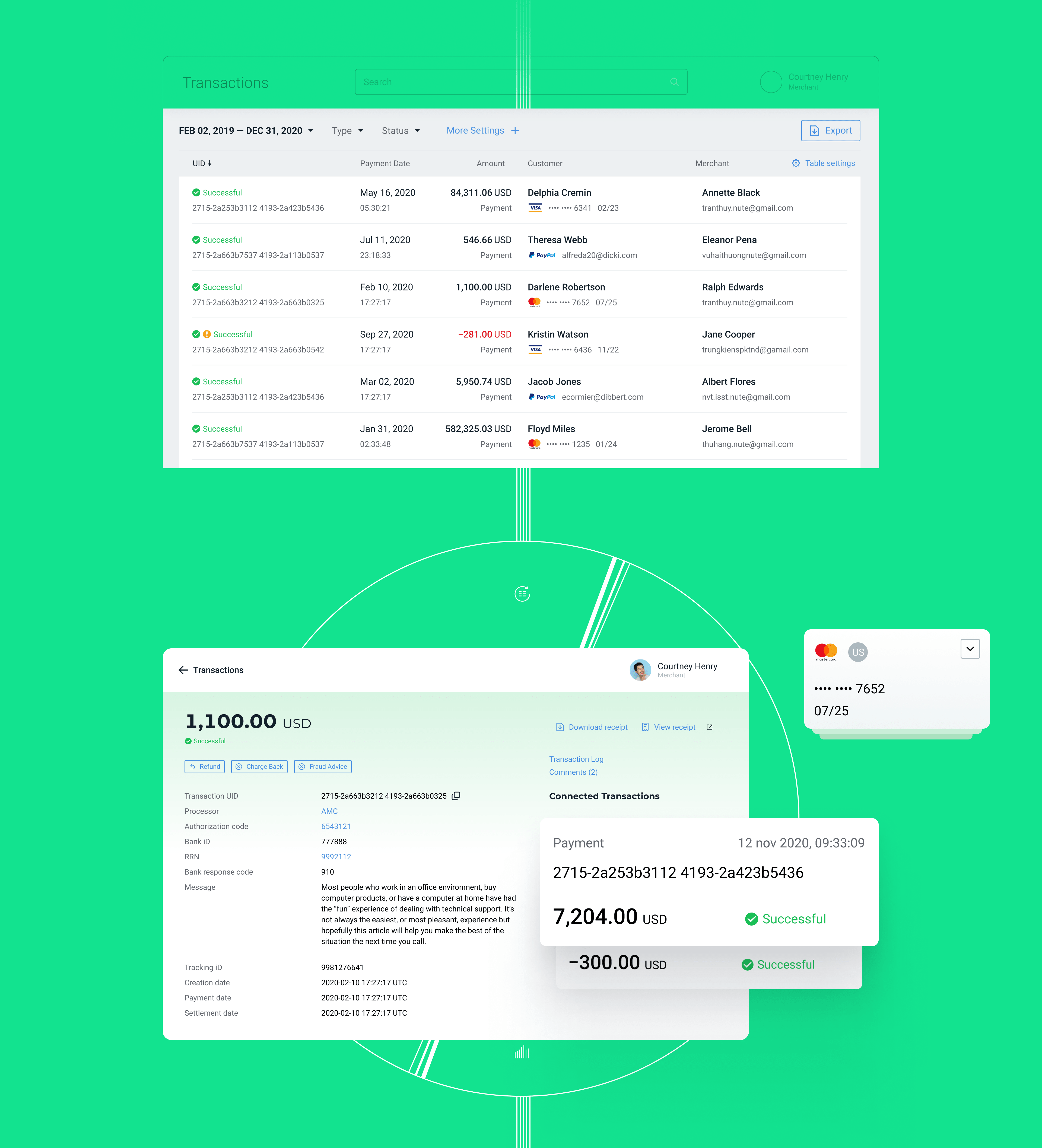
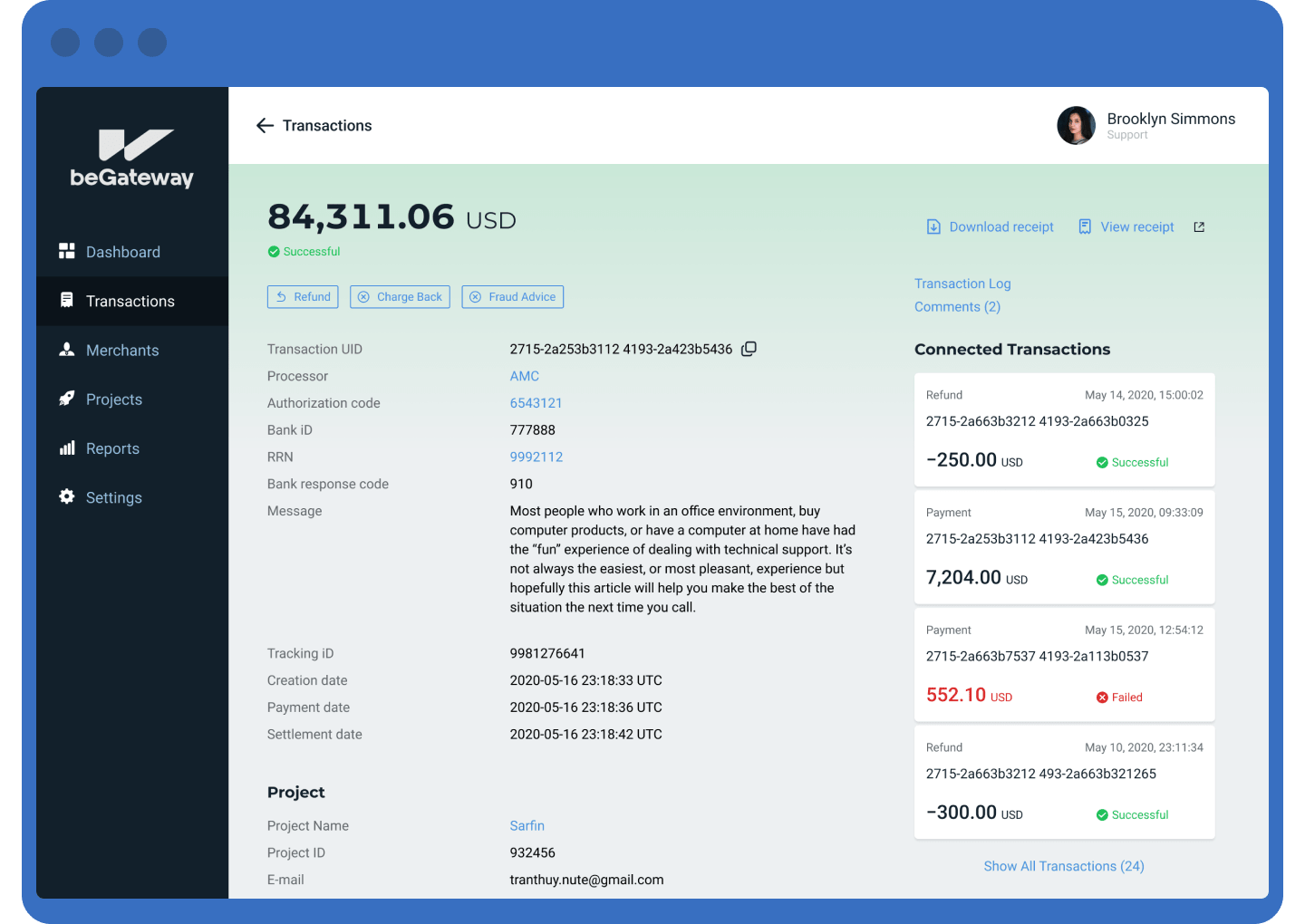
Простой возврат платежей
Все действия с транзакцией сгруппированы и находятся в быстром доступе по частотности: вернуть часть денег, отозвать платеж или проверить, нет ли здесь мошеннических действий. Мерчанту не нужно читать мануал или вспоминать, как пользоваться интерфейсом панели.
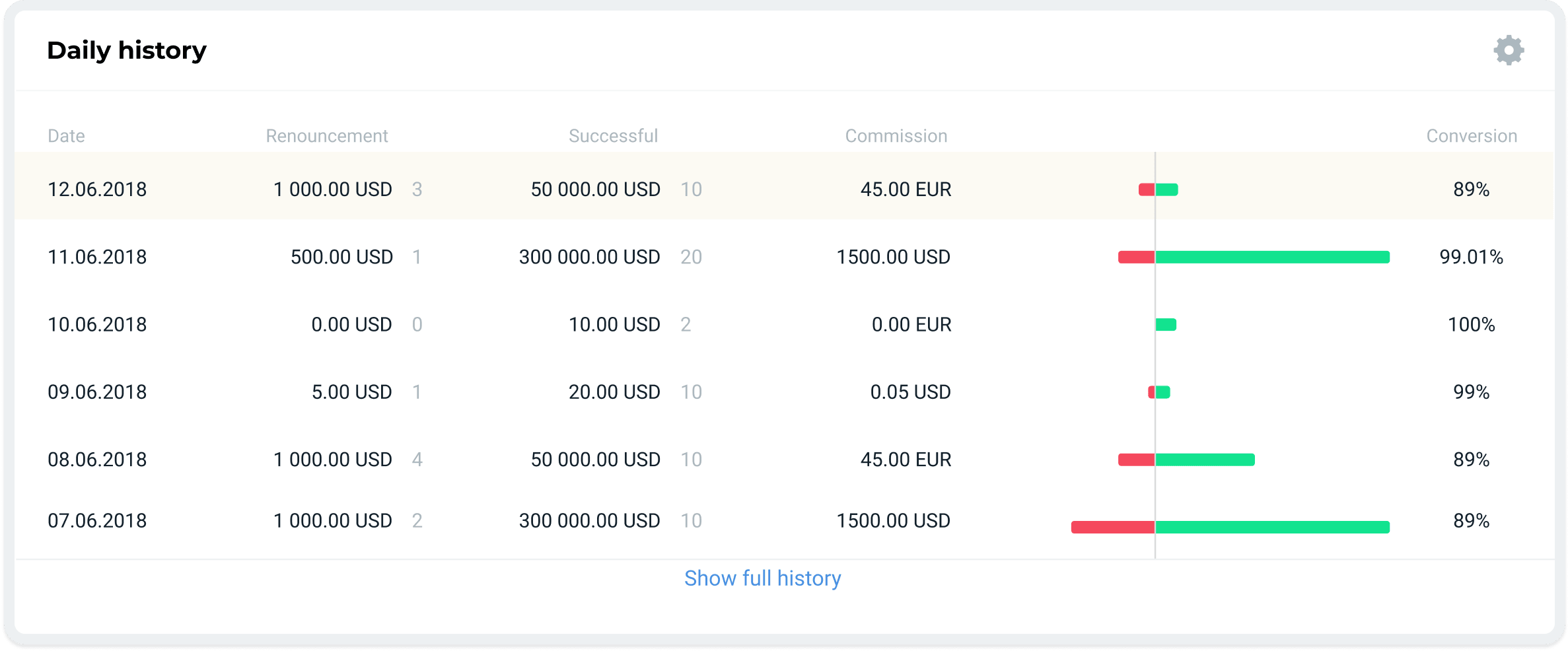
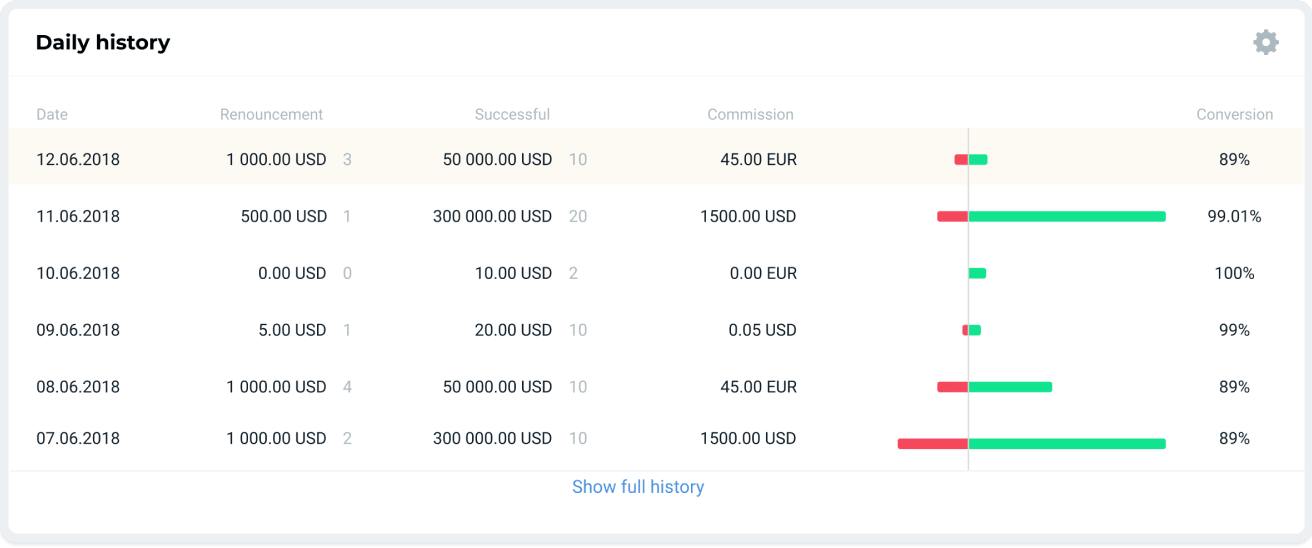
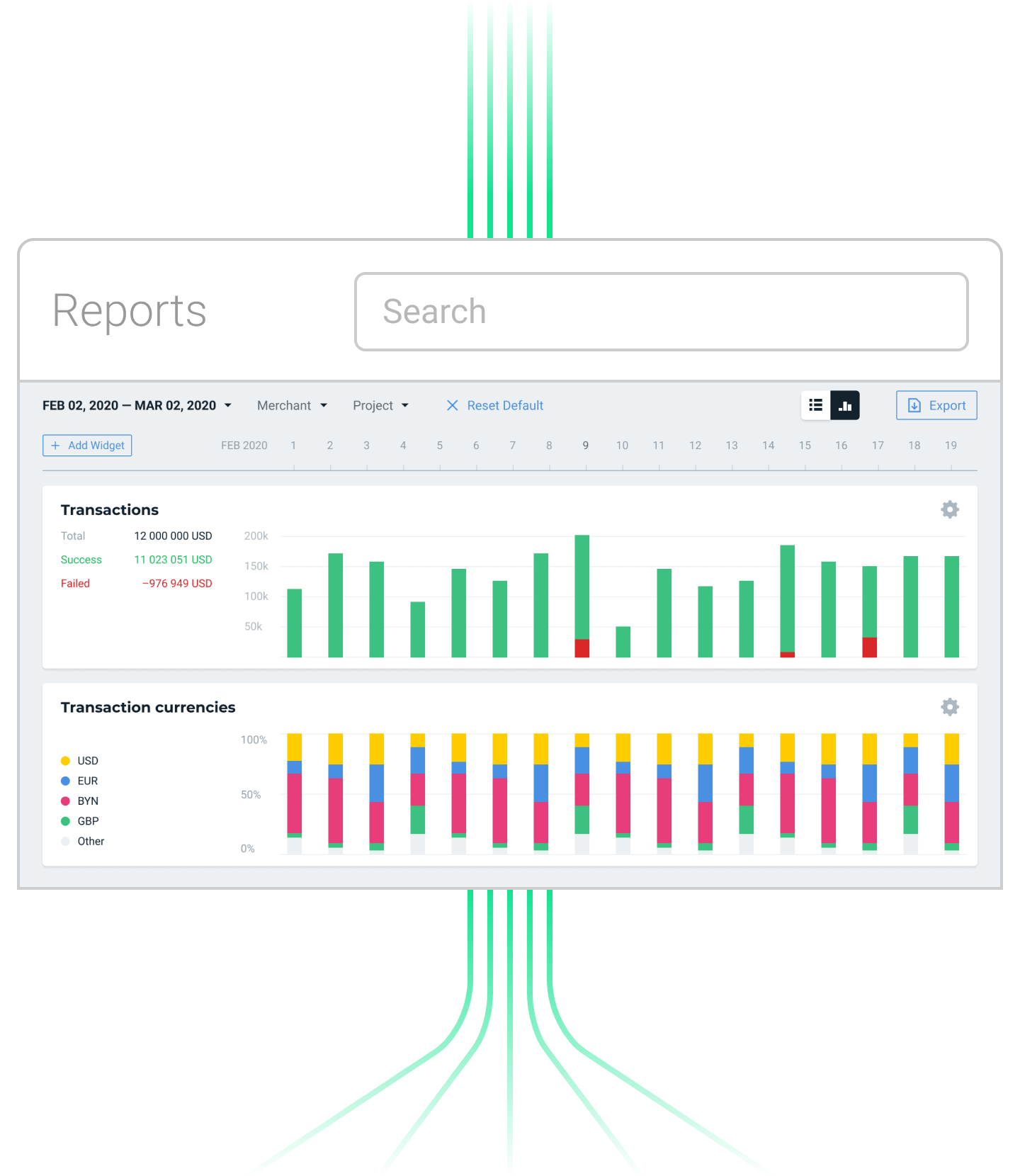
Ежемесячная отчетность для бухгалтеров
Чтобы передать бухгалтерам истории движения по счетам и сверки, достаточно заглянуть в раздел отчетности и настроить выборку по проекту, периоду или скачать выписку целиком.
В сложных случаях, если мерчант не может разобраться с проблемами приема платежей (или не хочет), он создает запрос — тикет в Службу поддержки.
80% кейсов менеджеров суппорта
определяют внешний вид и функциональность ключевых экранов интерфейса.
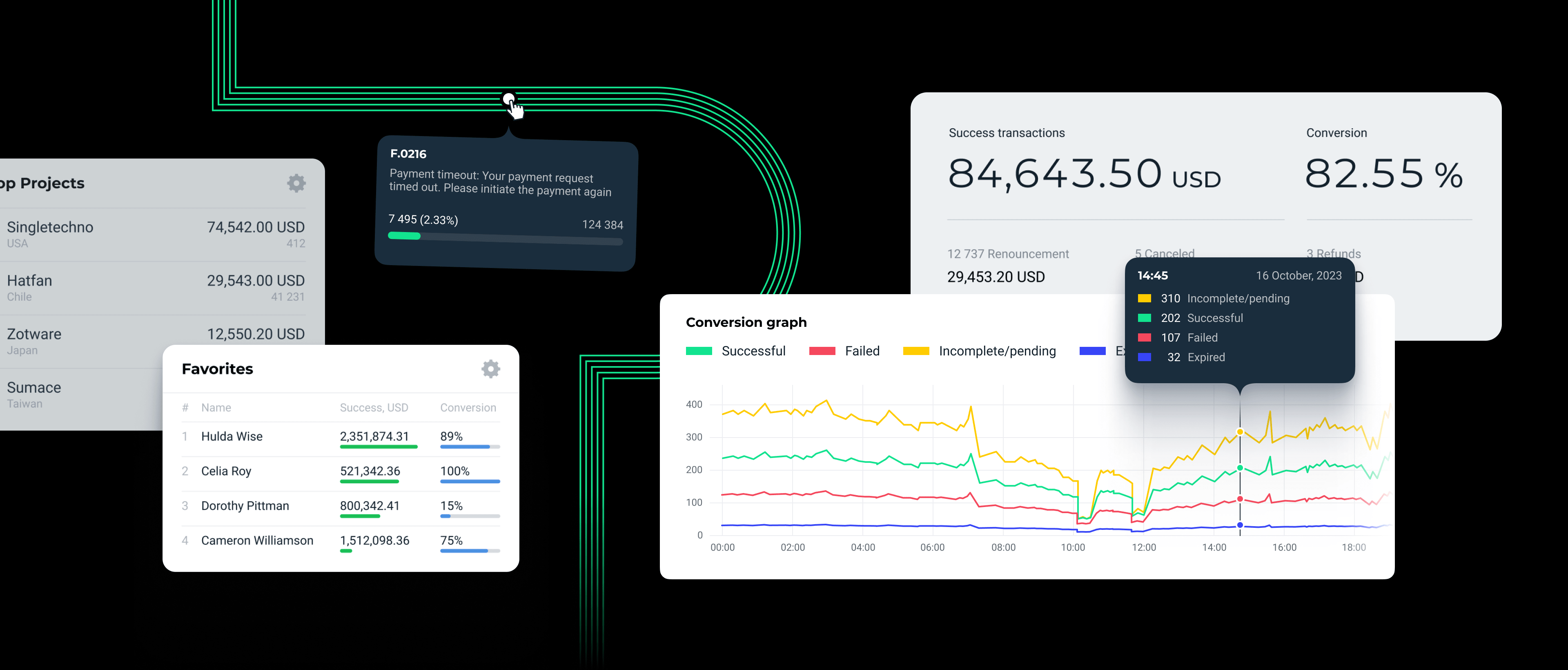
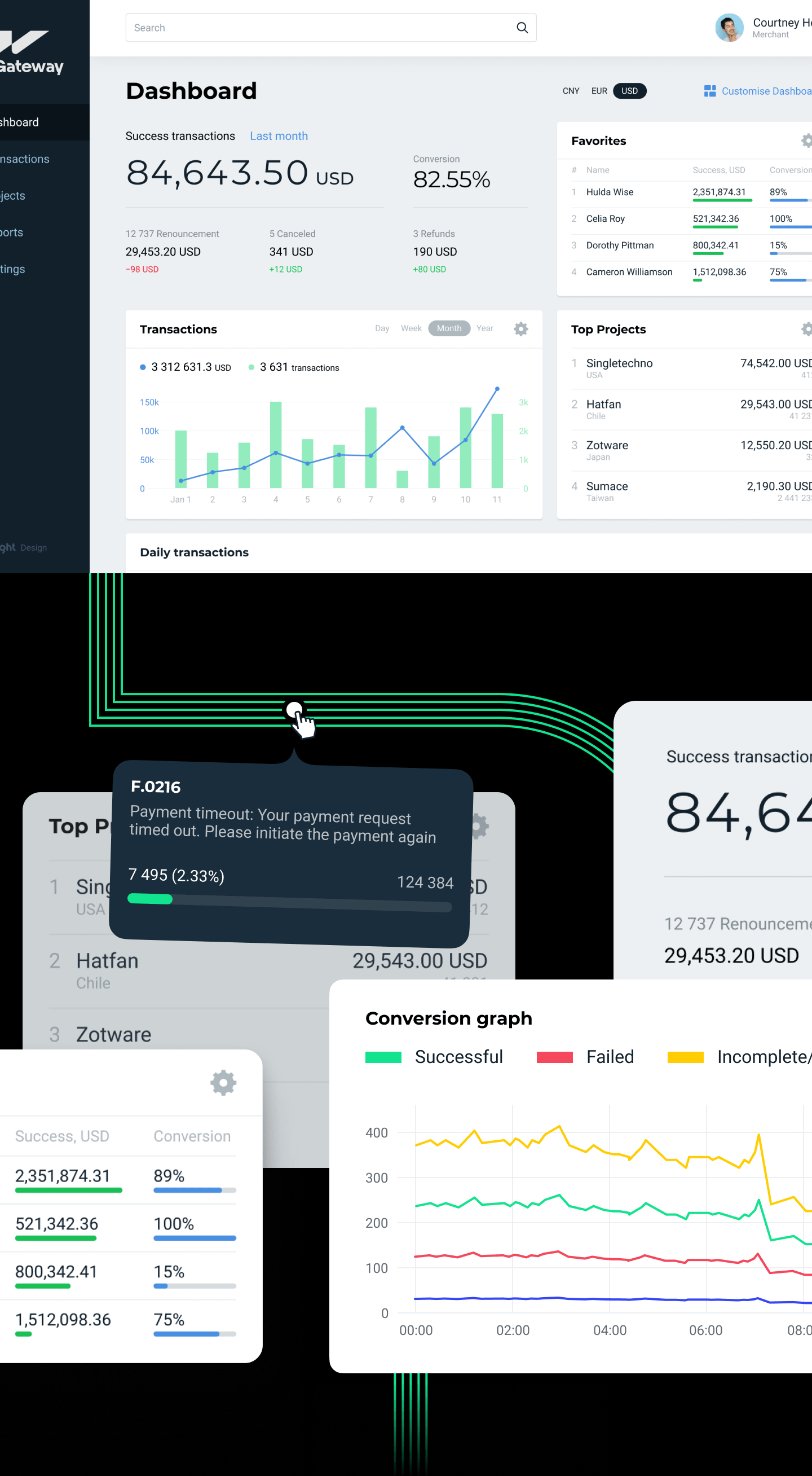
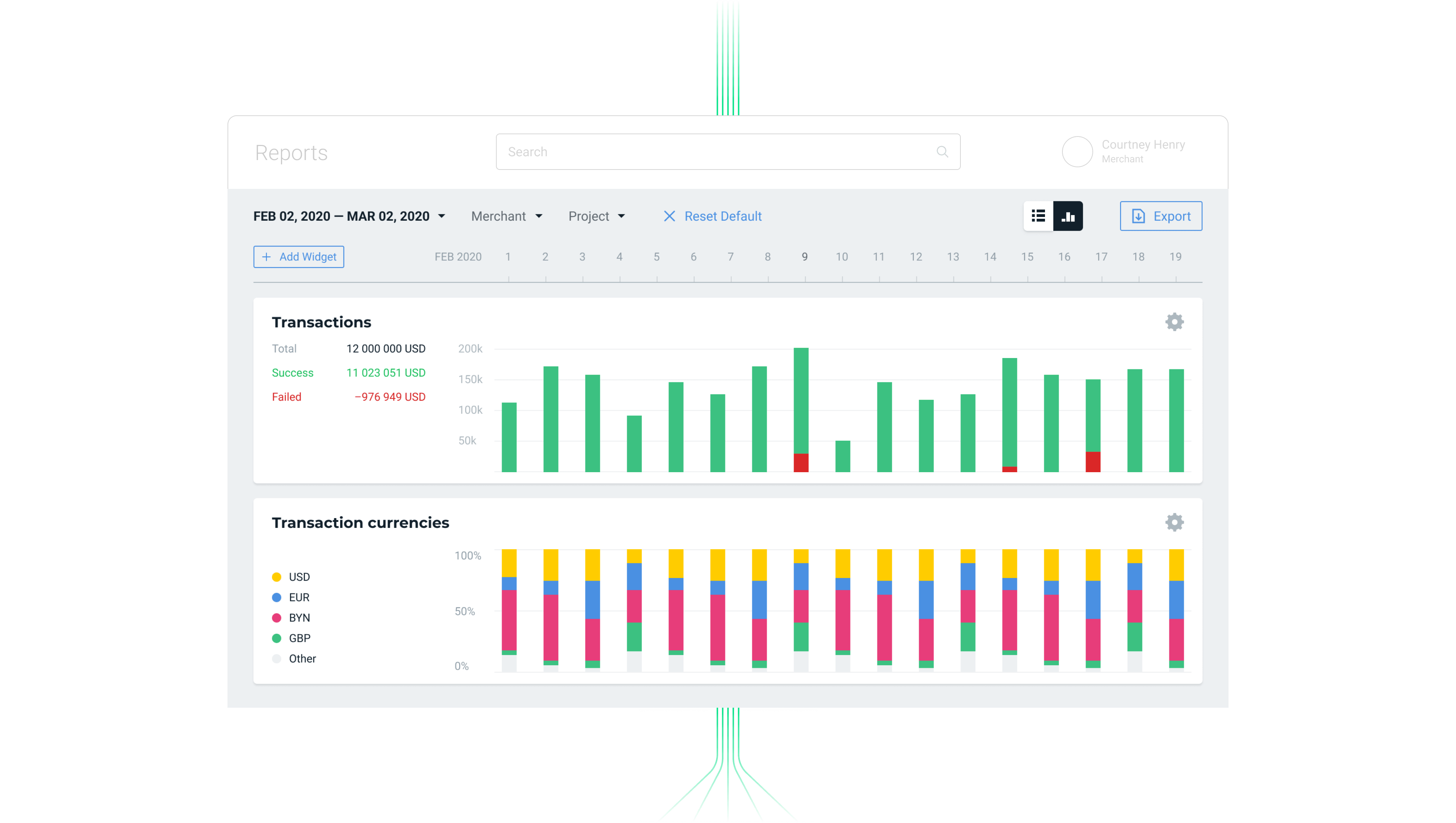
Дашборд менеджера поддержки функциональнее дашборда мерчанта. С его помощью менеджер проводит комплексный мониторинг, управляет лояльностью ключевых мерчантов, быстро реагирует и предотвращает кризисные случаи — такие, как сбой платежного шлюза и неработающий процессинг карт для крупного маркетплейса, которые могут обернуться потерей нескольких миллионов в выручке.
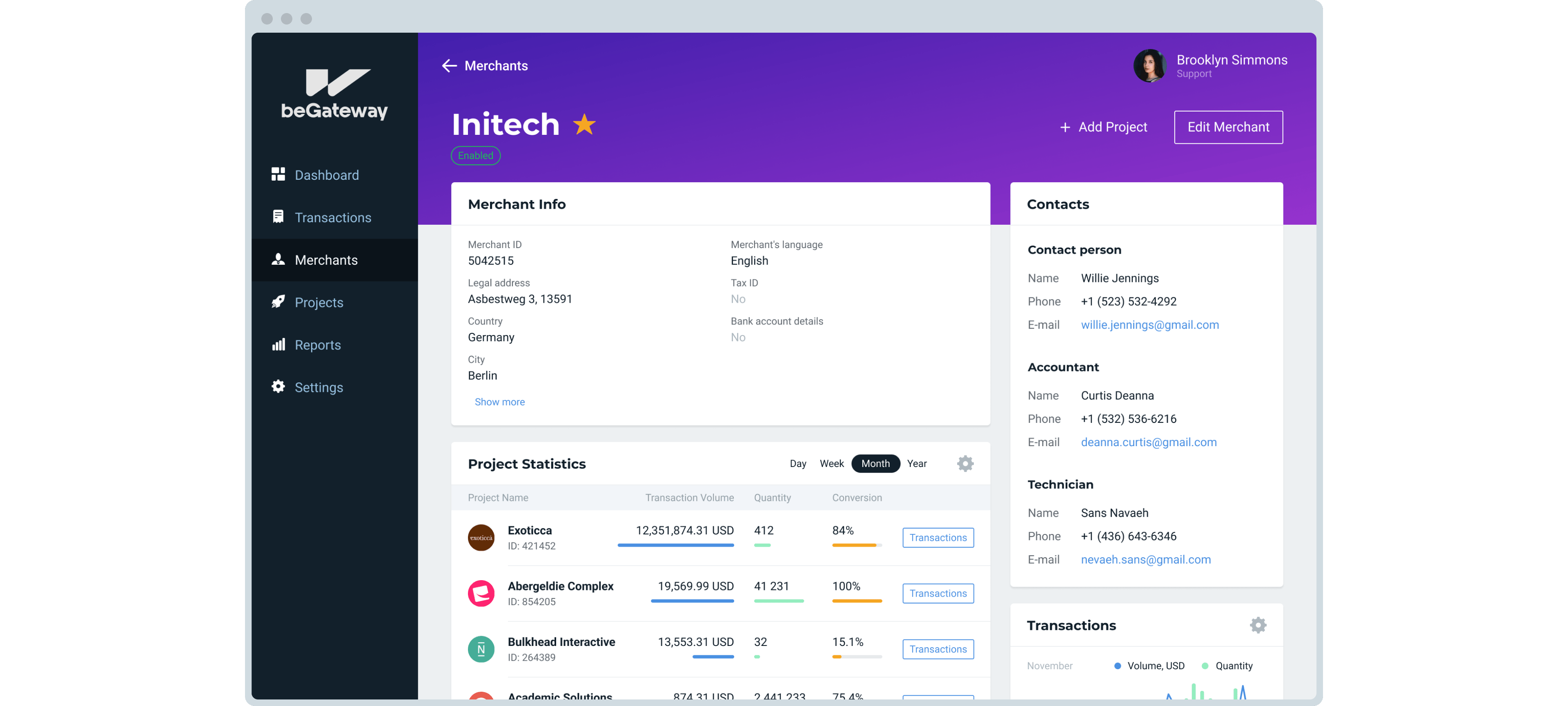
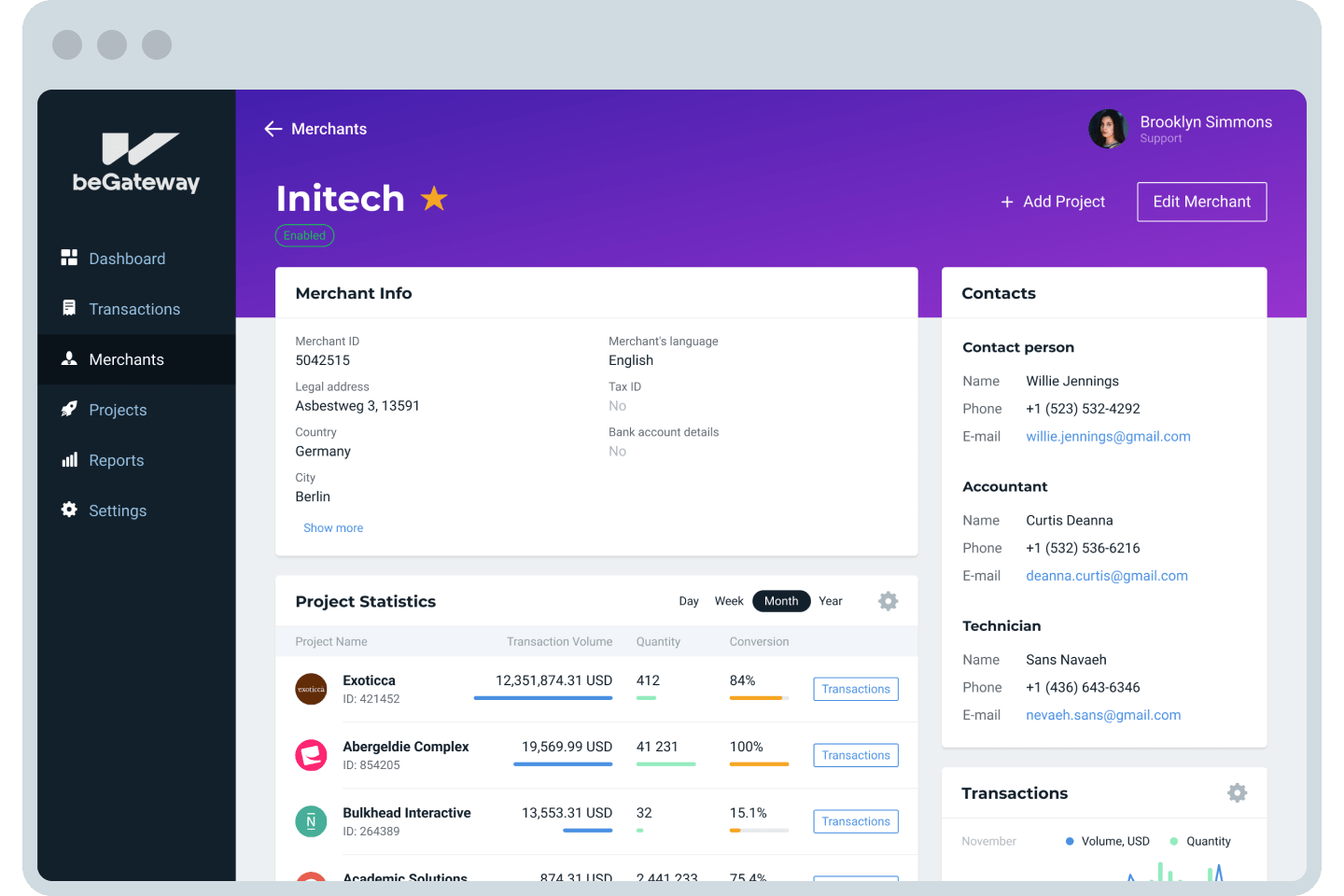
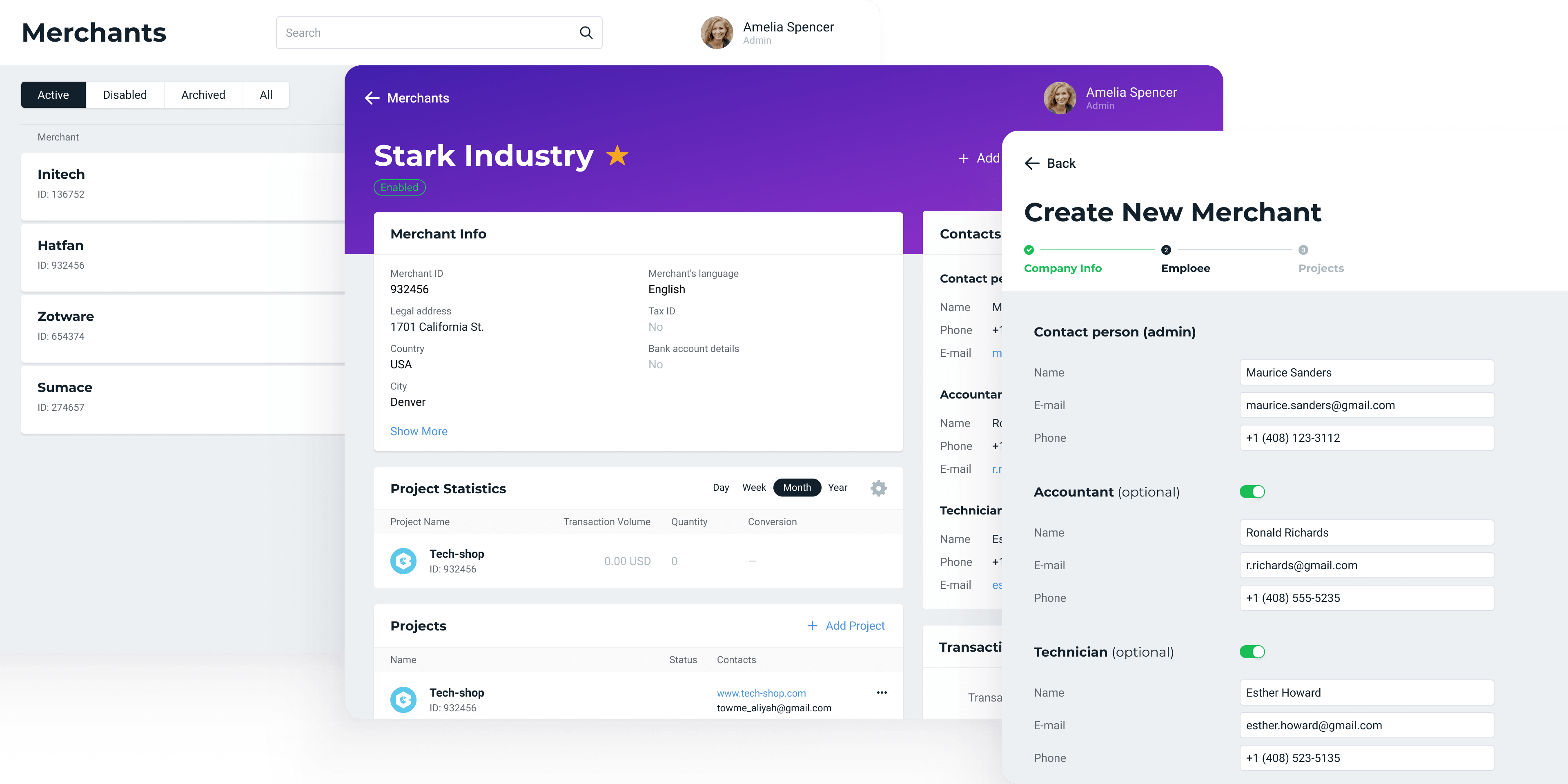
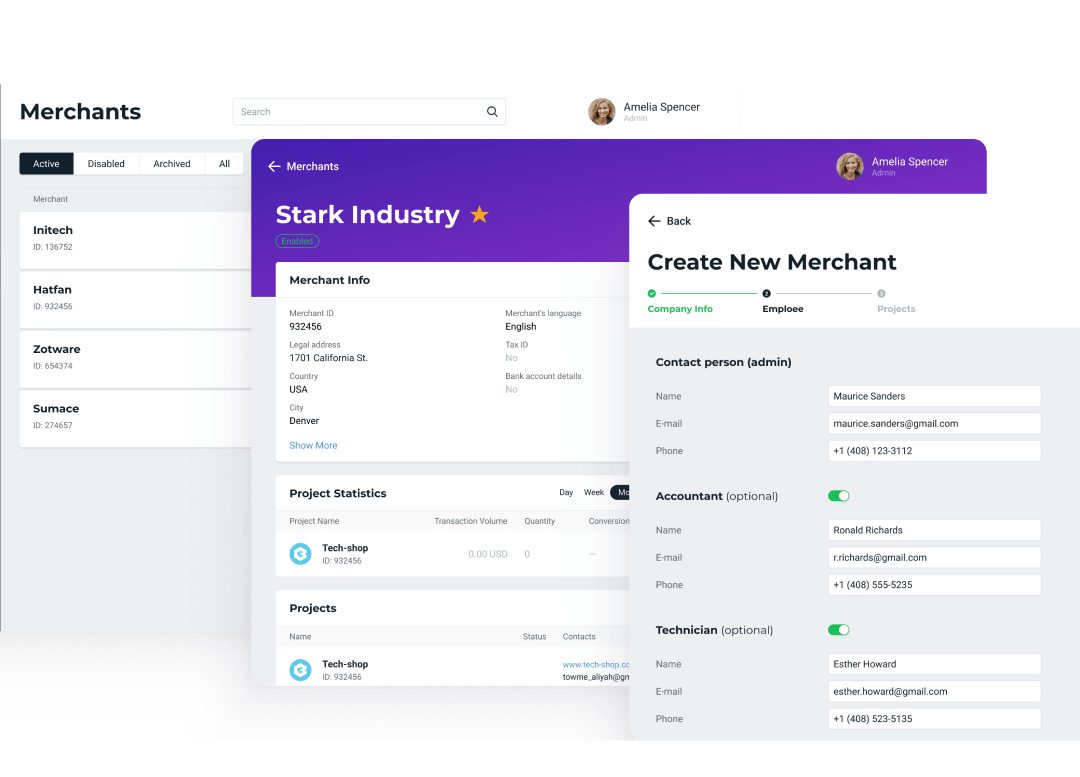
Управление мерчантами и магазинами
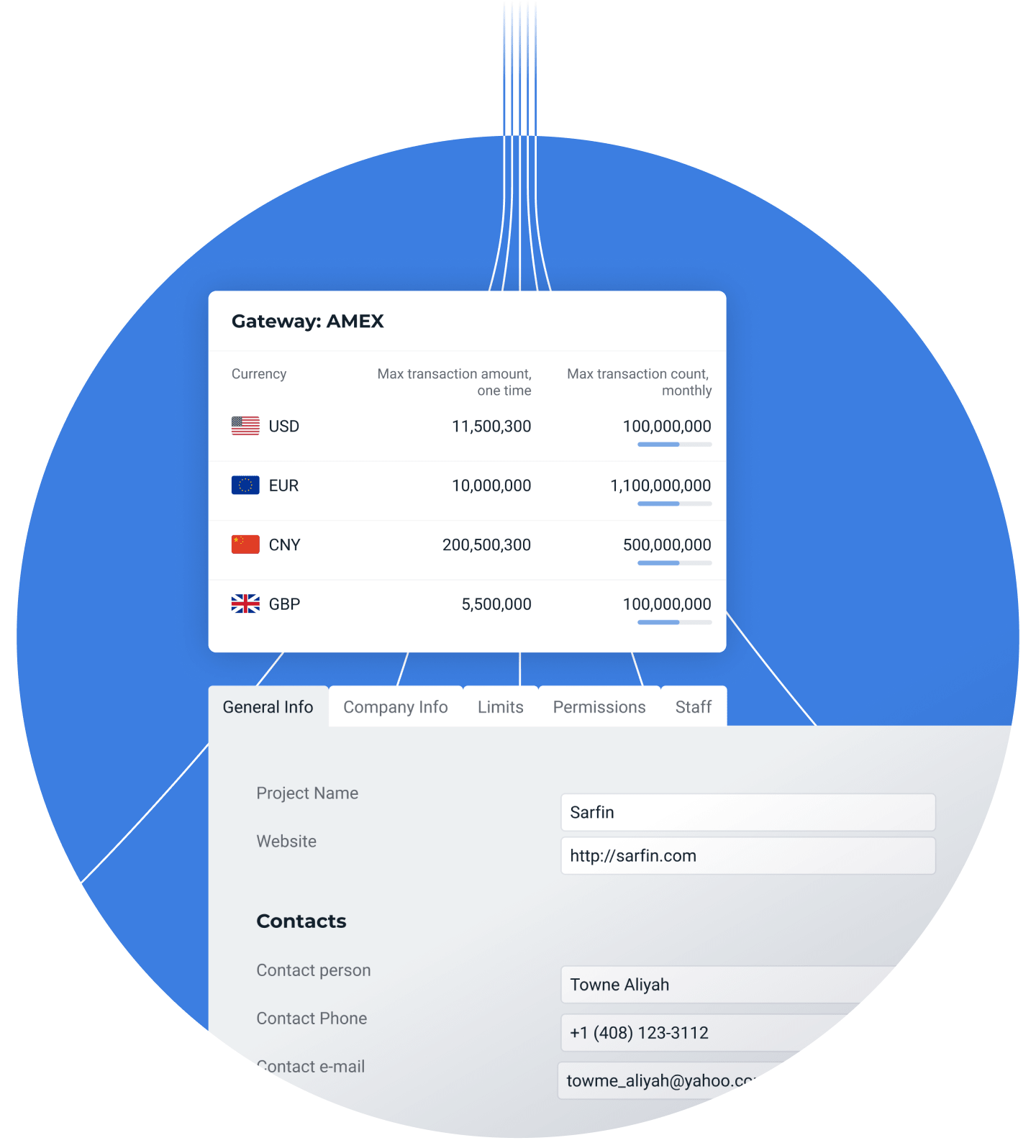
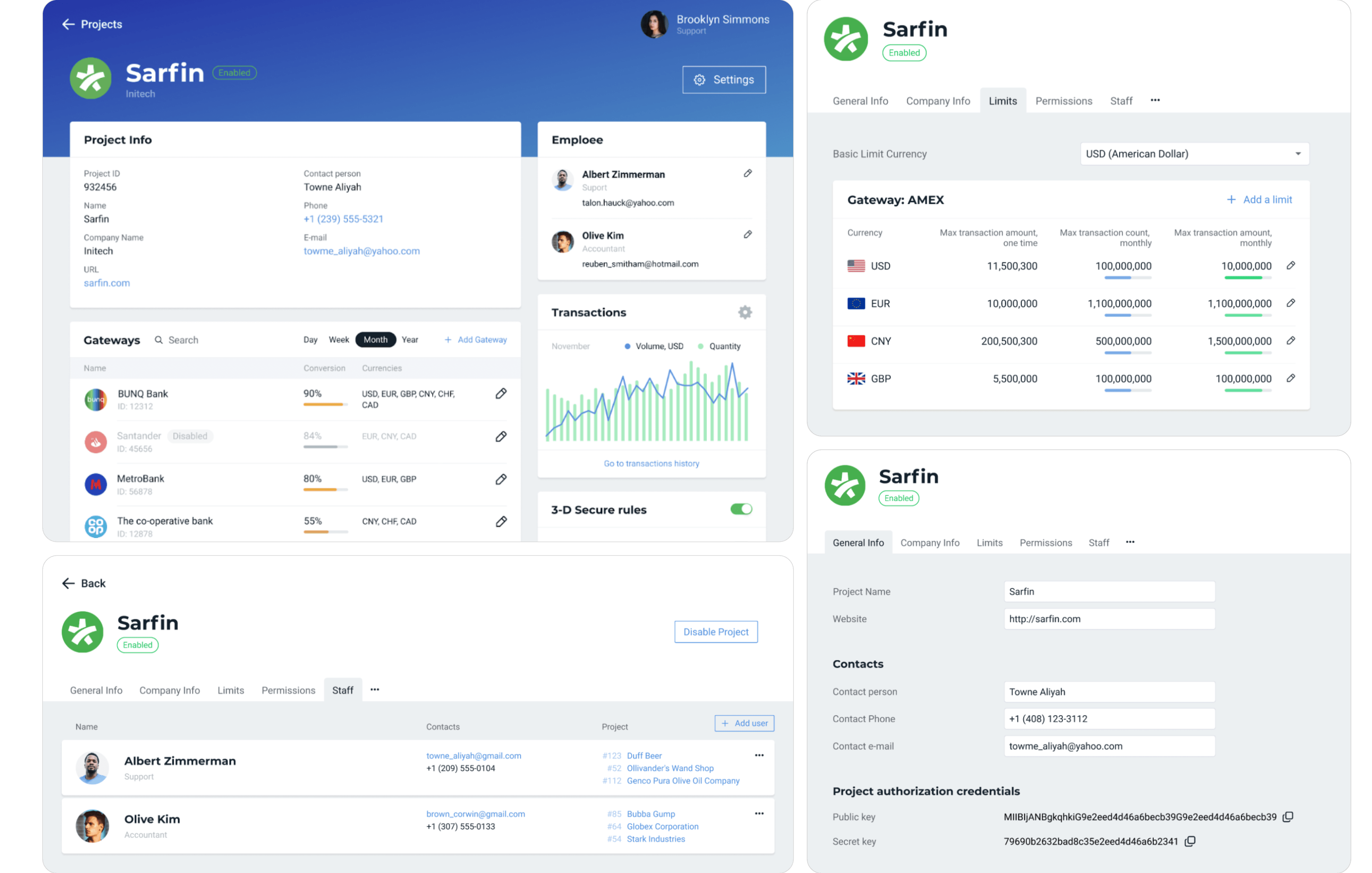
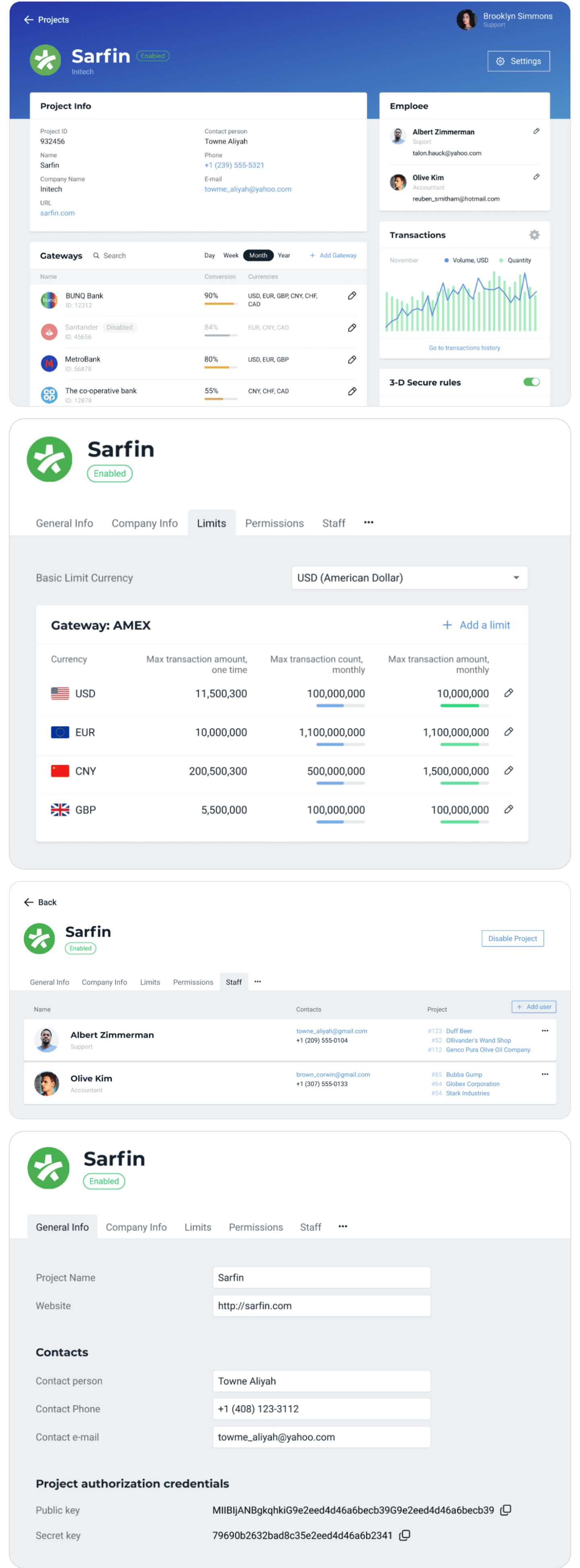
Унифицированное представление карточки магазина и проекта для мерчанта и менеджера поддержки — важное стратегическое решение. Мерчант и менеджер видят одинаковый интерфейс и состав информации и могут решить проблему в формате дистанционной связи «Нажмите на вторую транзакцию в списке».
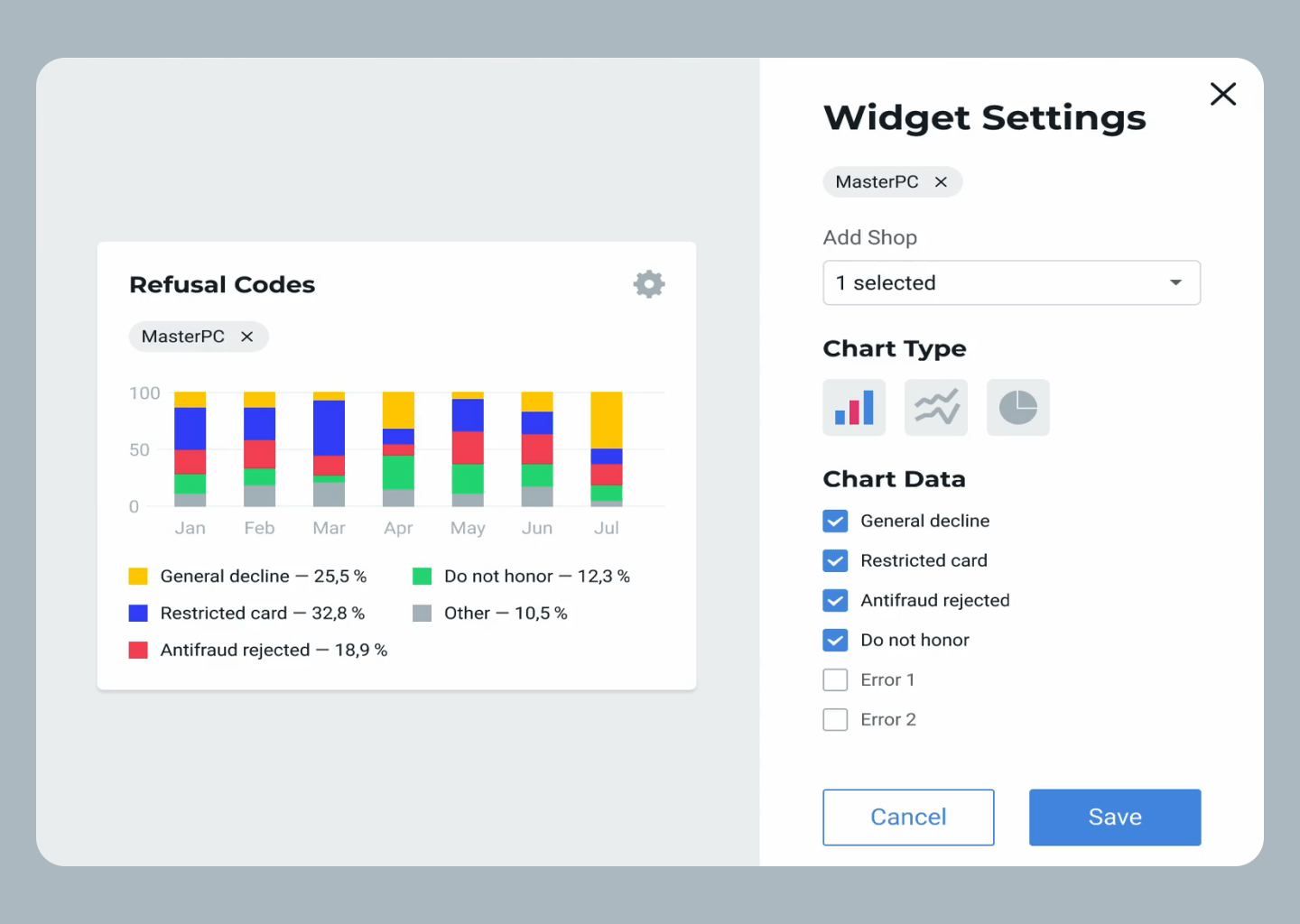
В разделе — информация о магазине, ИП, компании. На дашборде нужные данные: контакты, информация о сотрудниках и их правах в кабинете, данные и аналитика по транзакциям.
Изменение настроек магазинов или управление пользовательскими правами не частотные, но периодические кейсы. Гораздо чаще Служба поддержки занята обработкой проблемных платежей: не проходит транзакция, срабатывает двойное списание, не функционируют рекуррентные платежи. Иногда менеджеру достаются и специфические случаи — целые расследования, с которым не справился сам магазин.
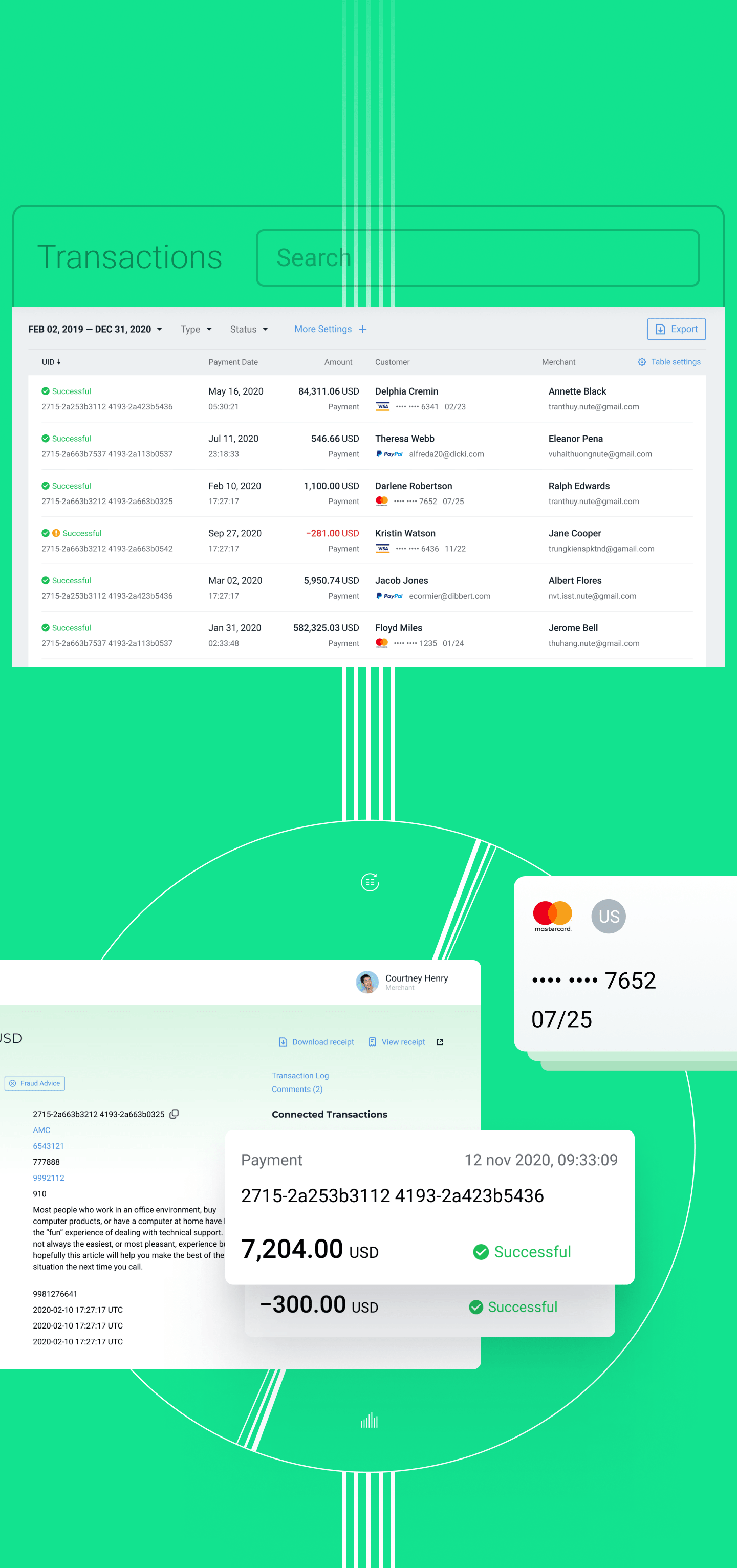
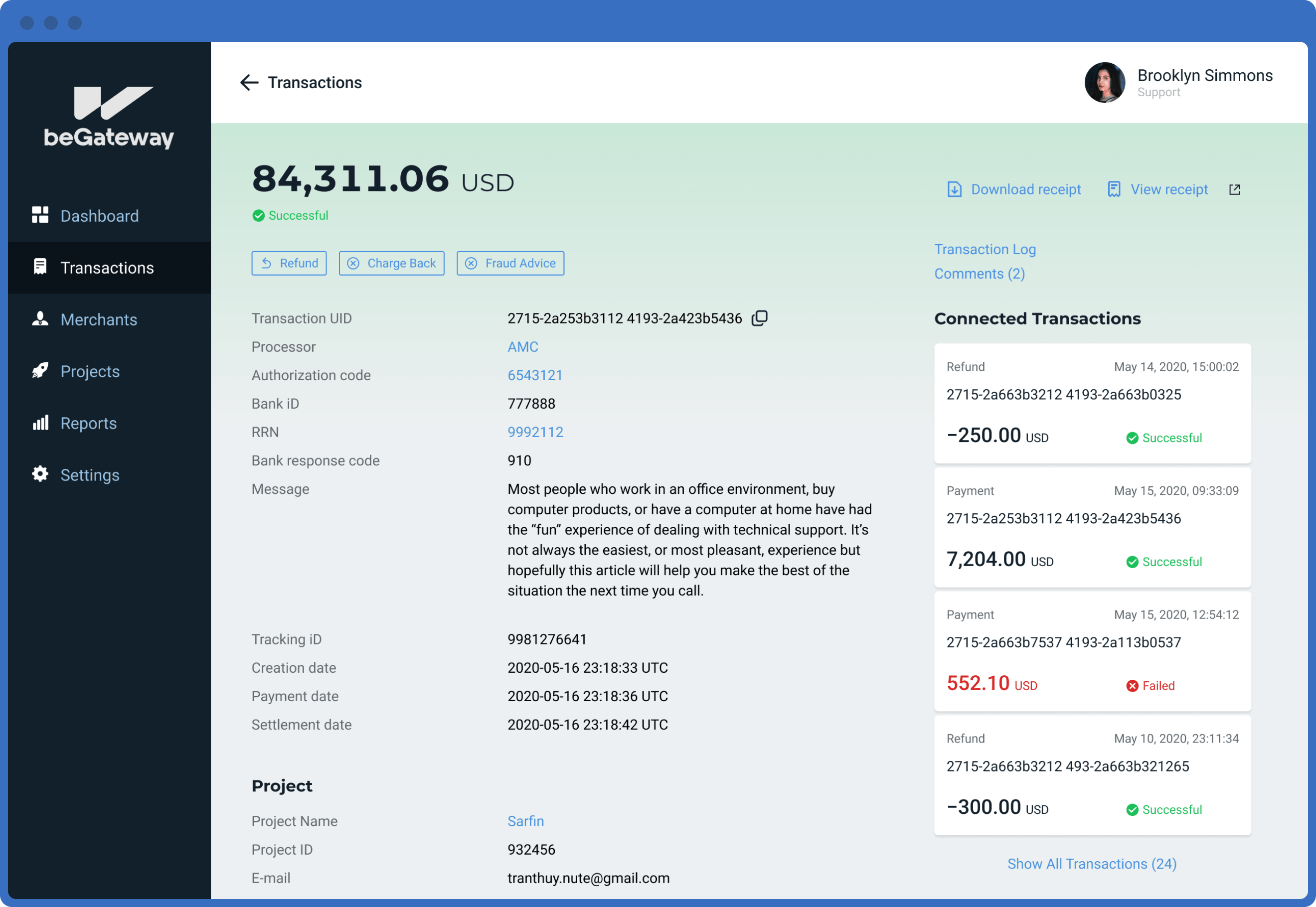
Учет транзакций и возвраты
Раньше, если операцию не удавалось найти по временным меткам или сумме, менеджеры записывали коды транзакций в тетрадку и выискивали по ним. Ошибиться в такой последовательности цифр и букв легко:
Исправляем UX-процесс, чтобы менеджер поддержки больше не страдал и не переводил тетрадки. Даем операторам гибкие инструменты для расследований.
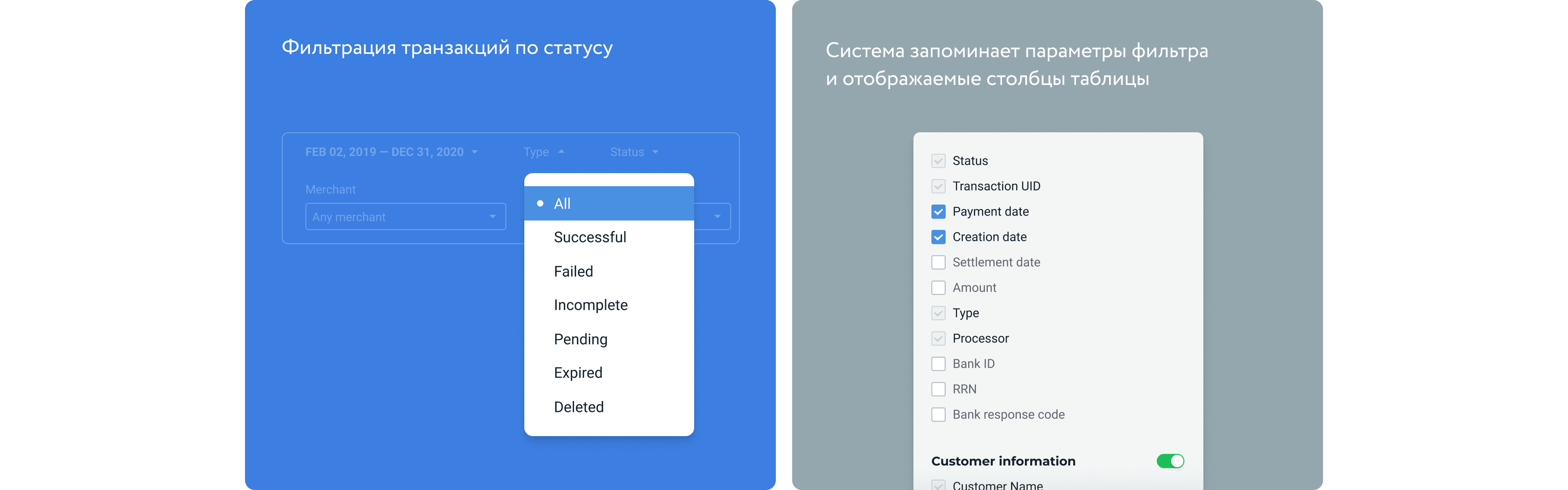
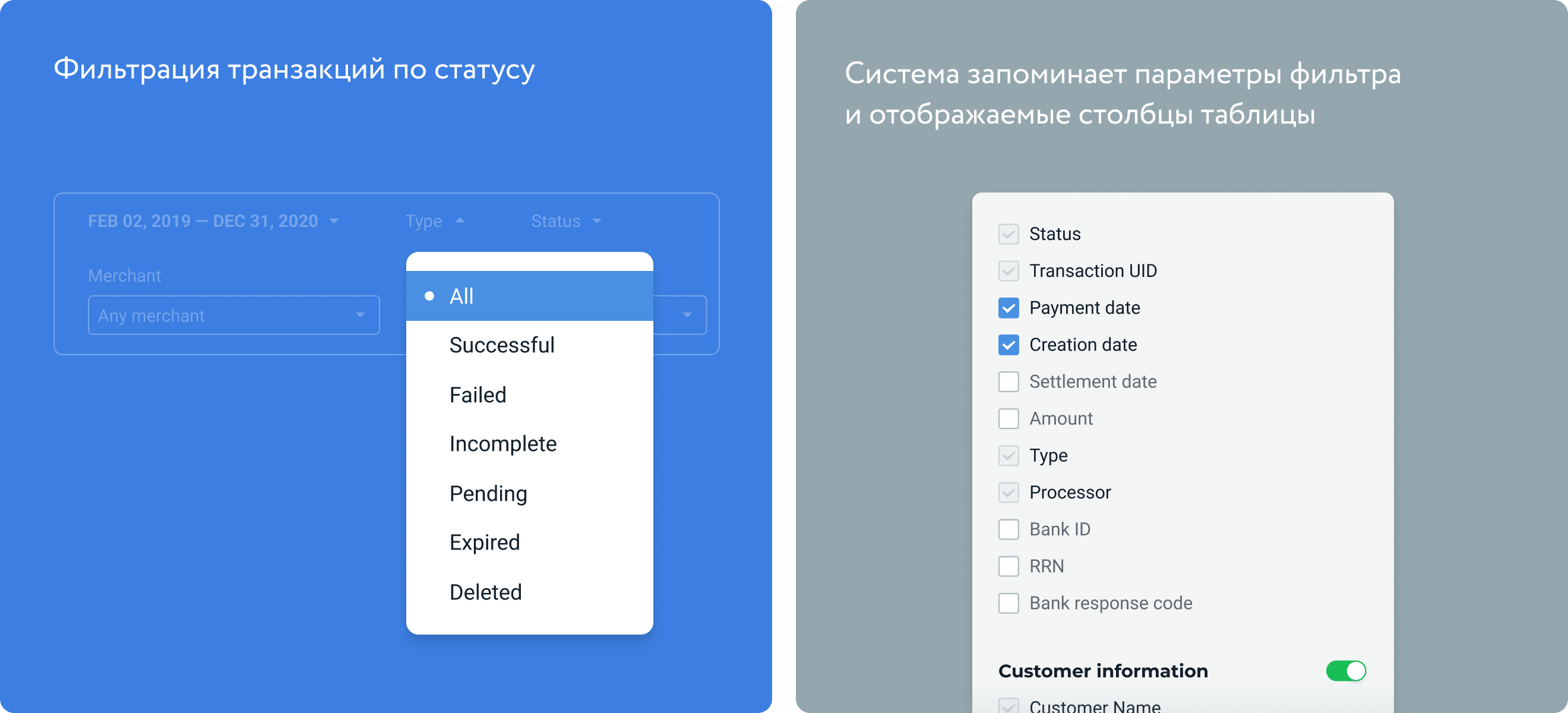
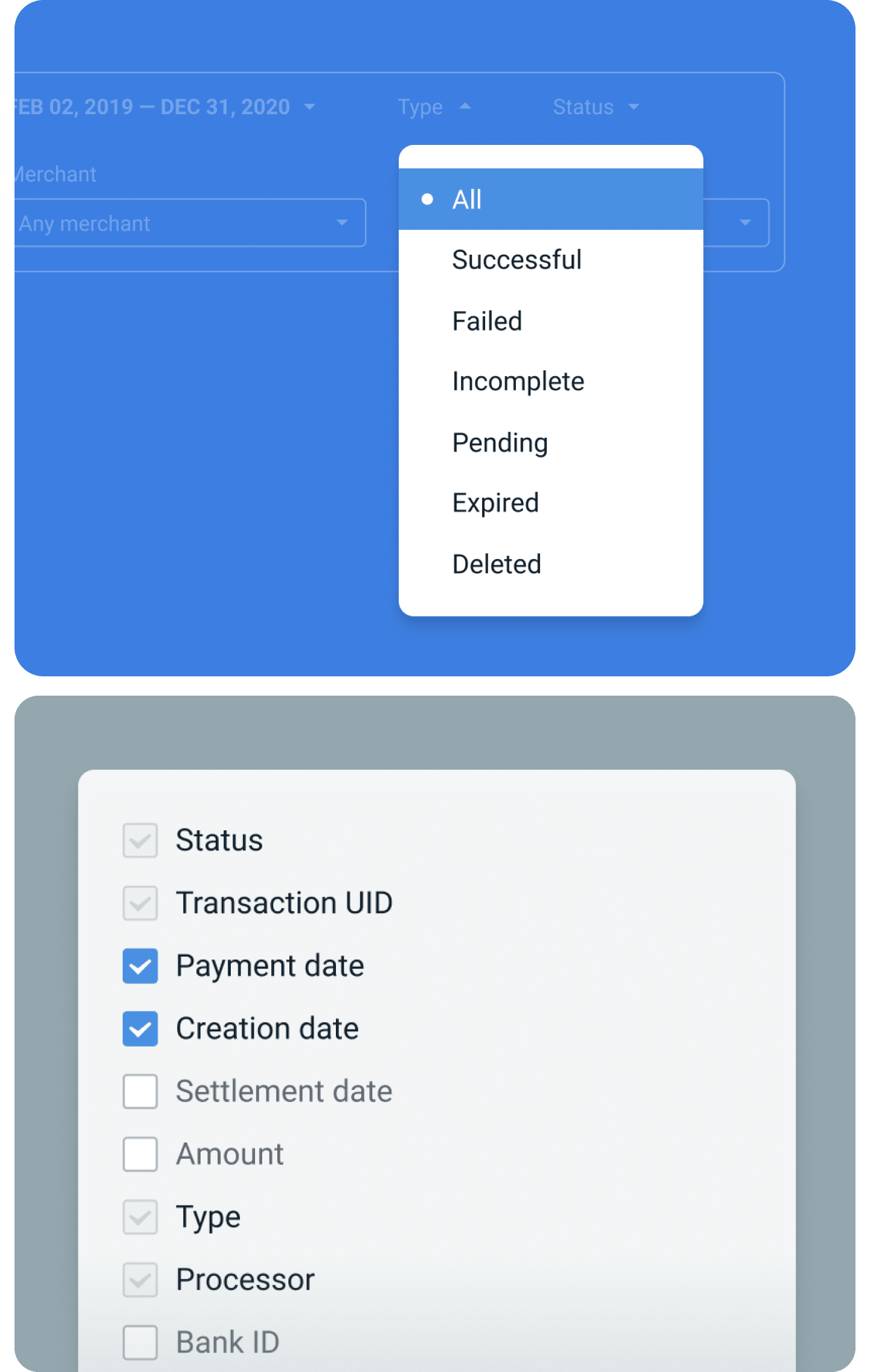
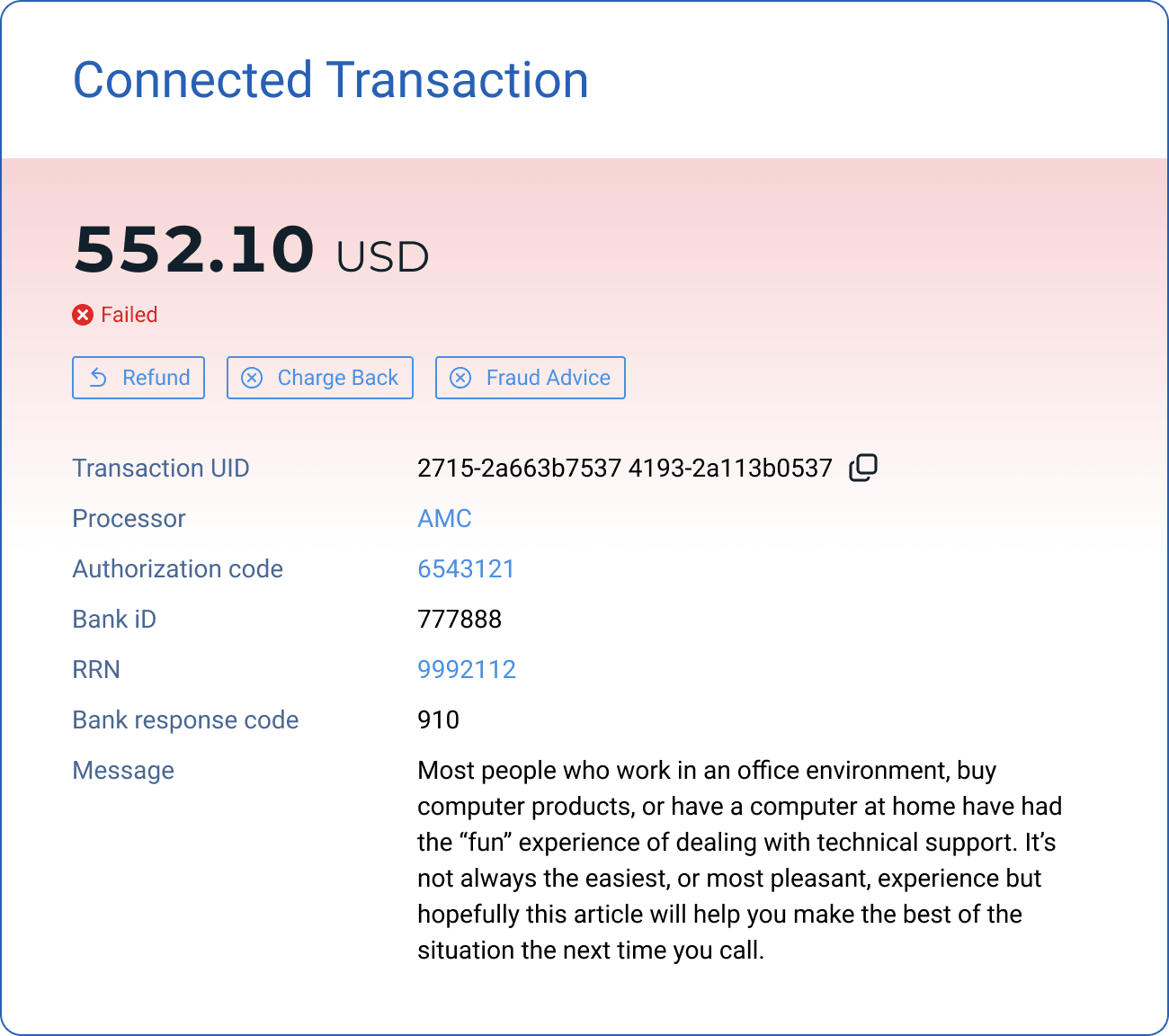
Связанные транзакции
На странице транзакций платежи можно отфильтровать по статусу, увидеть «висяки» и так отследить проблему на этапе ее возникновения.
Управление мерчантами
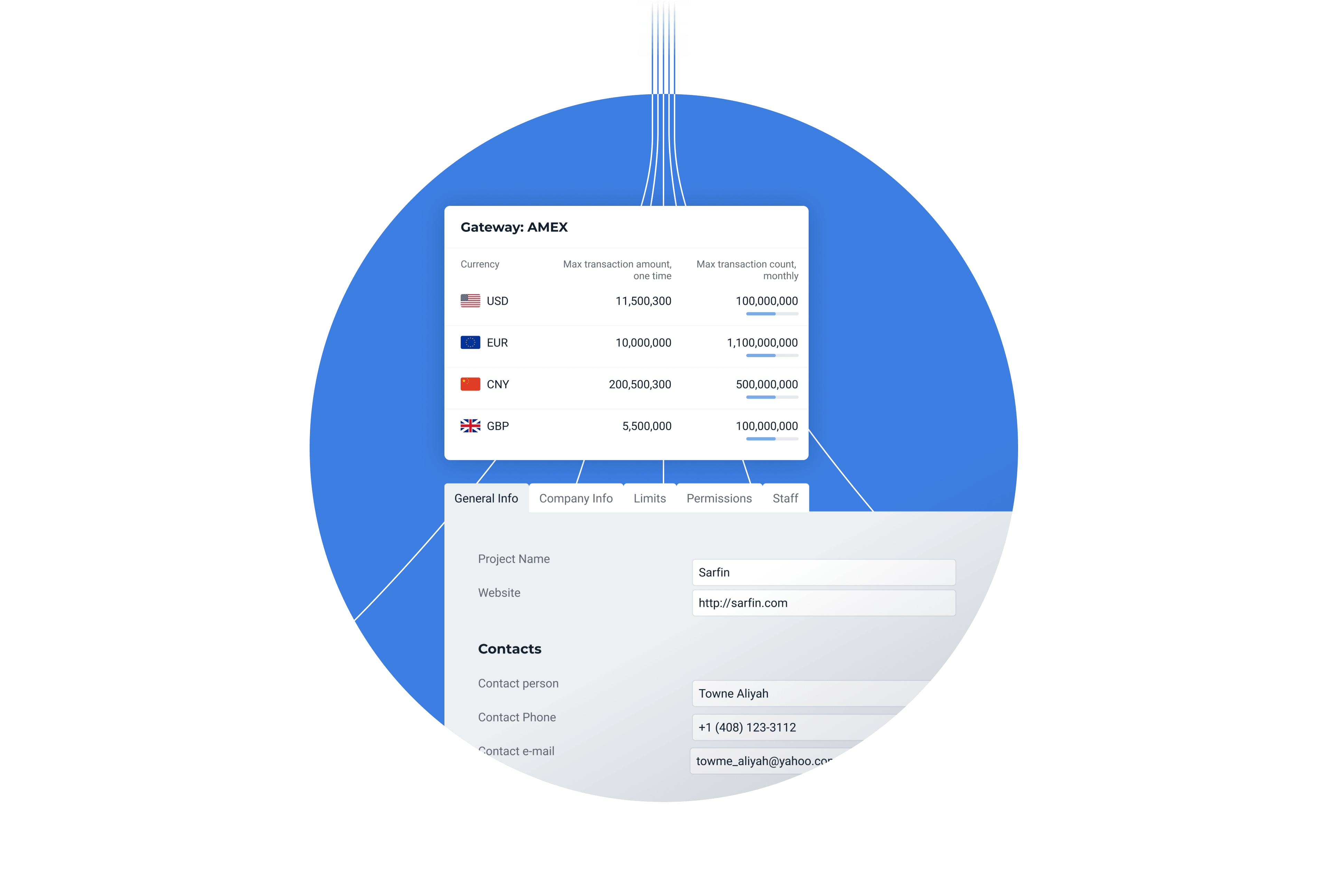
У администратора расширенные полномочия. Он даже может отключить платежные инструменты и магазины. Но конечно же чаще добавляет и первично активирует новых мерчантов.
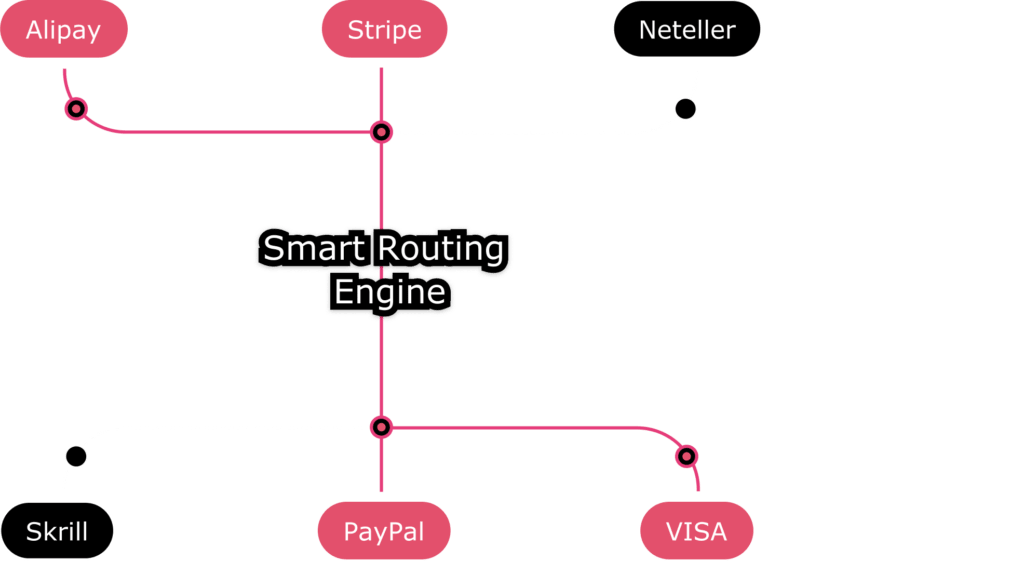
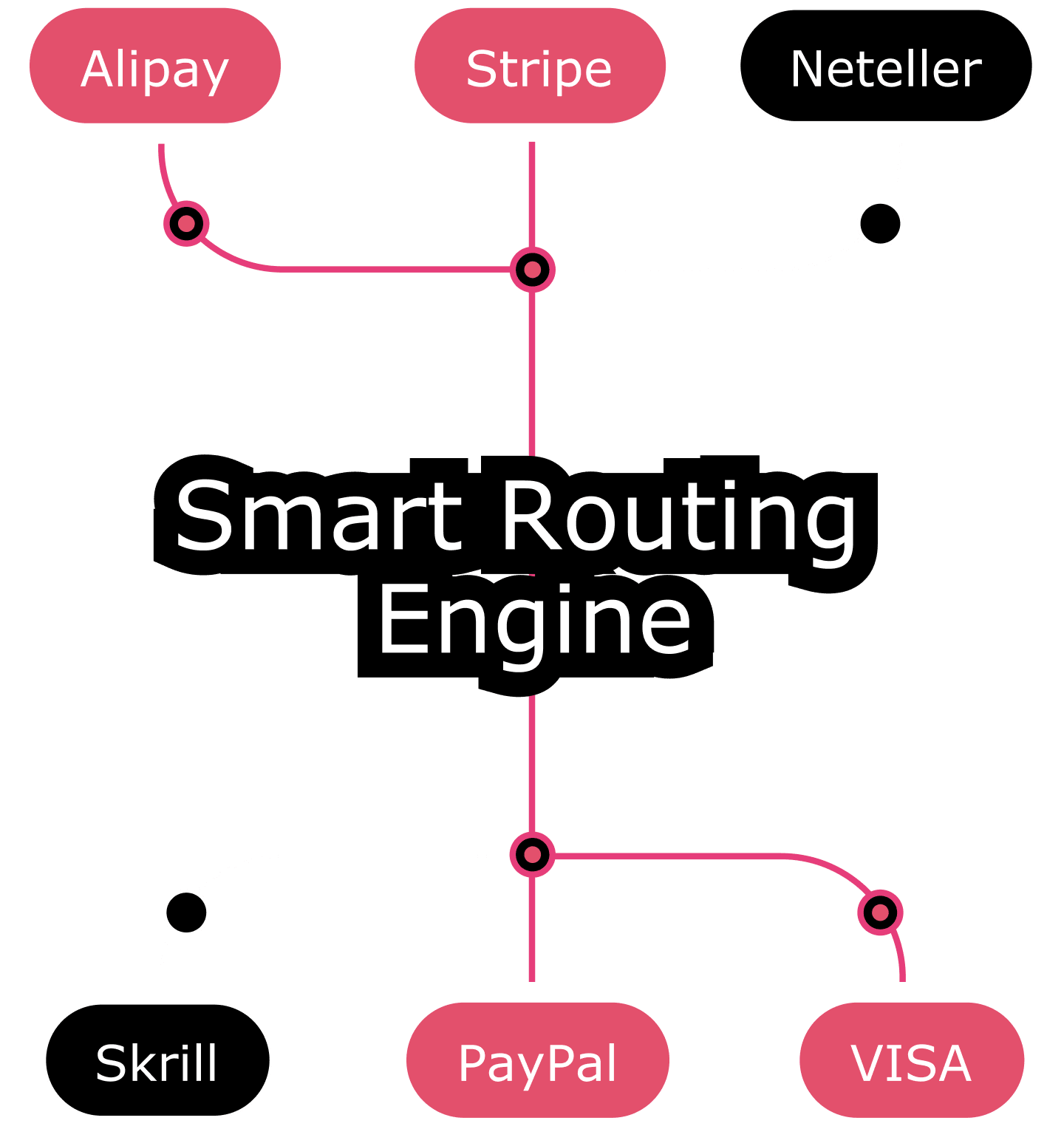
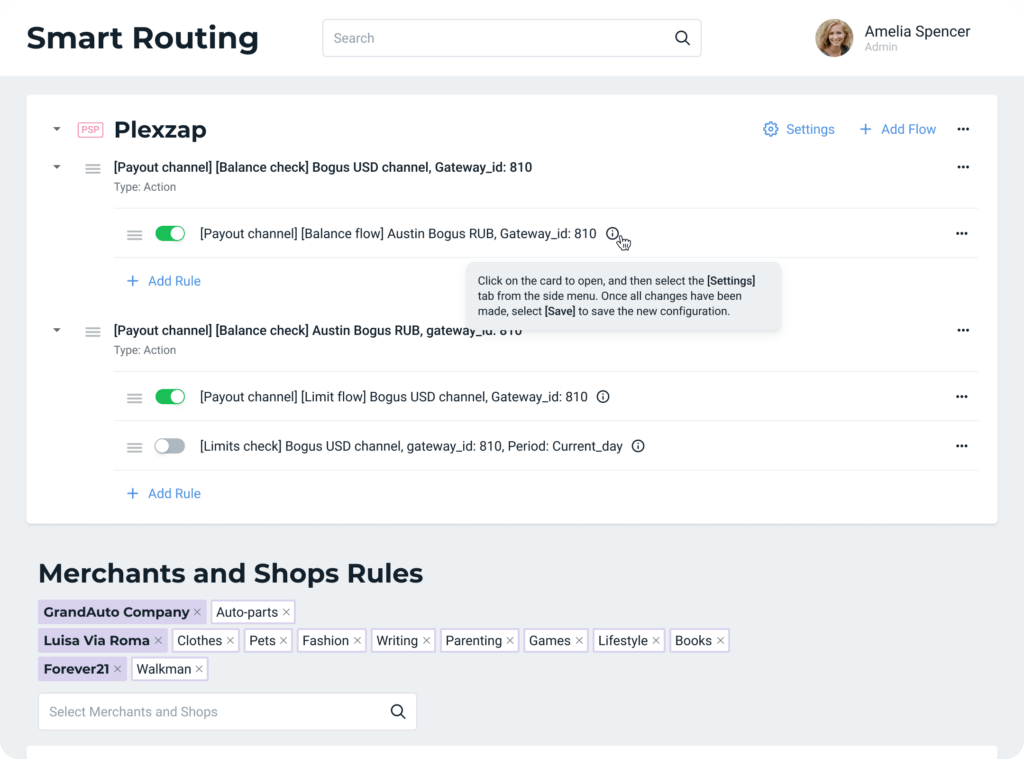
У администратора много ответственности и прав в чувствительных настройках, затрагивающих финансовую эффективность и управление рисками. Для управления безопасностью и оптимизации издержек бизнеса в beGateway реализованы два крупных и сложных модуля по управлению и обработке транзакций: Smart Routing и beProtected.





Безопасная работа с высокорисковыми сегментами
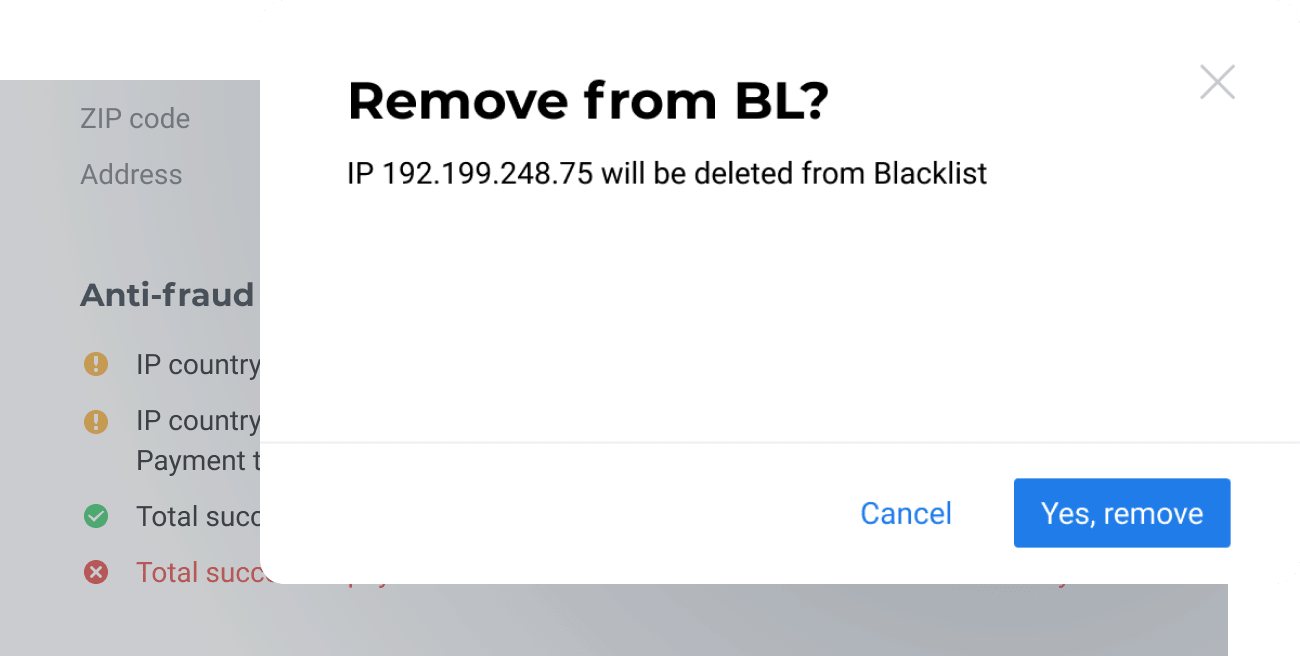
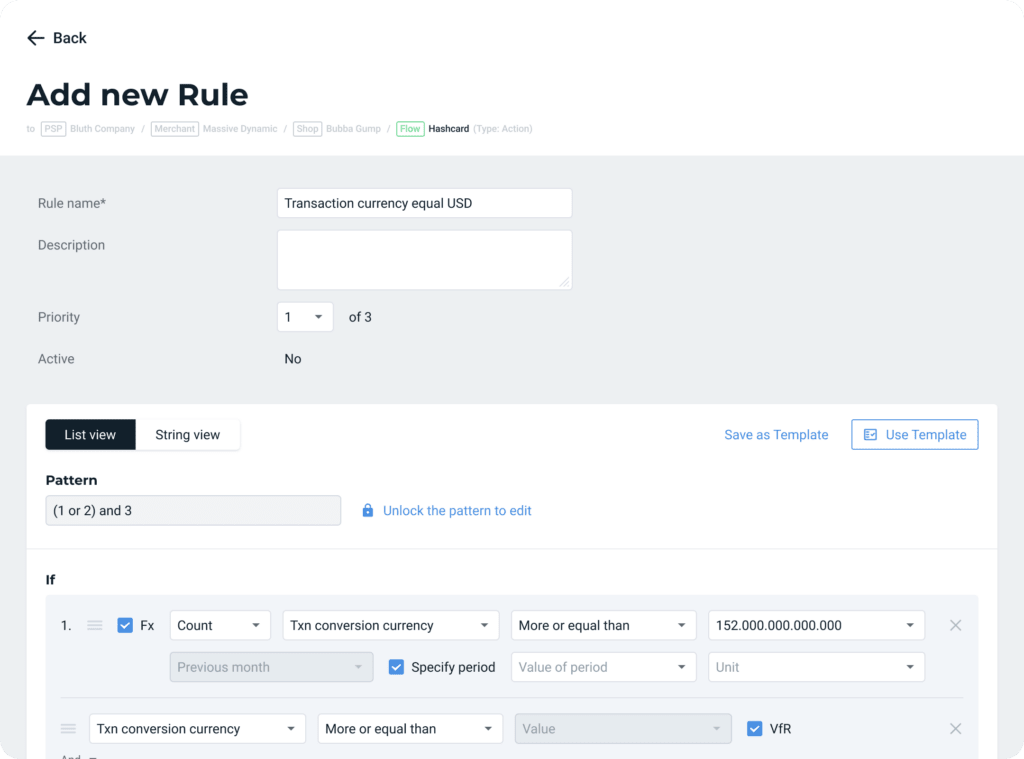
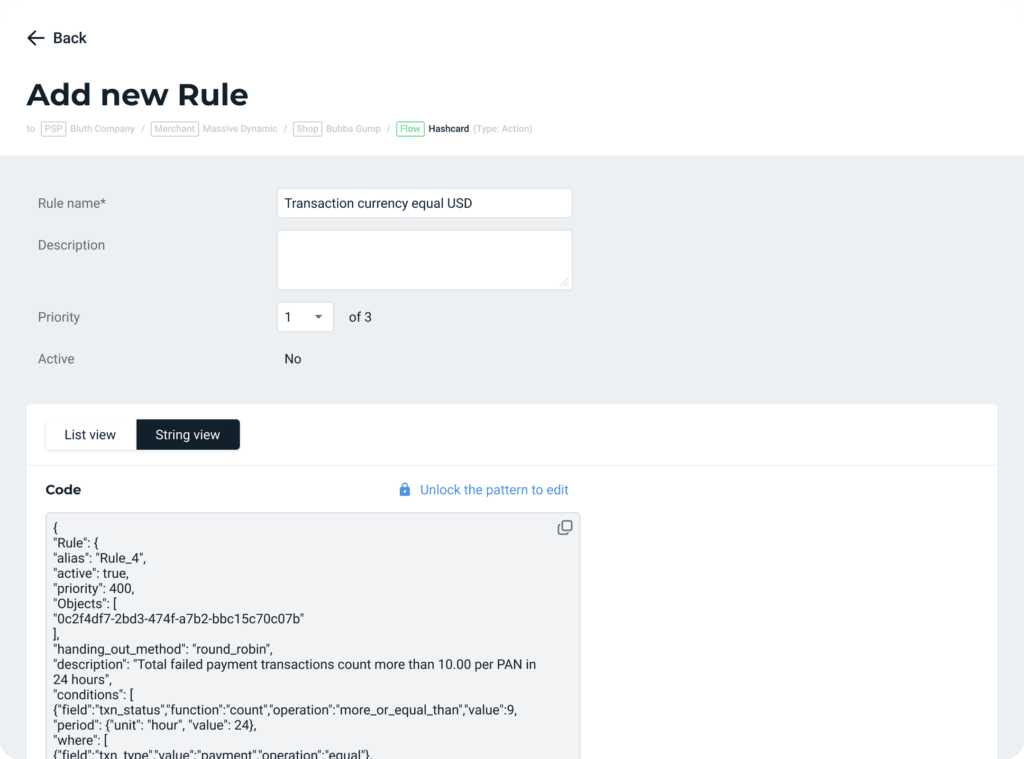
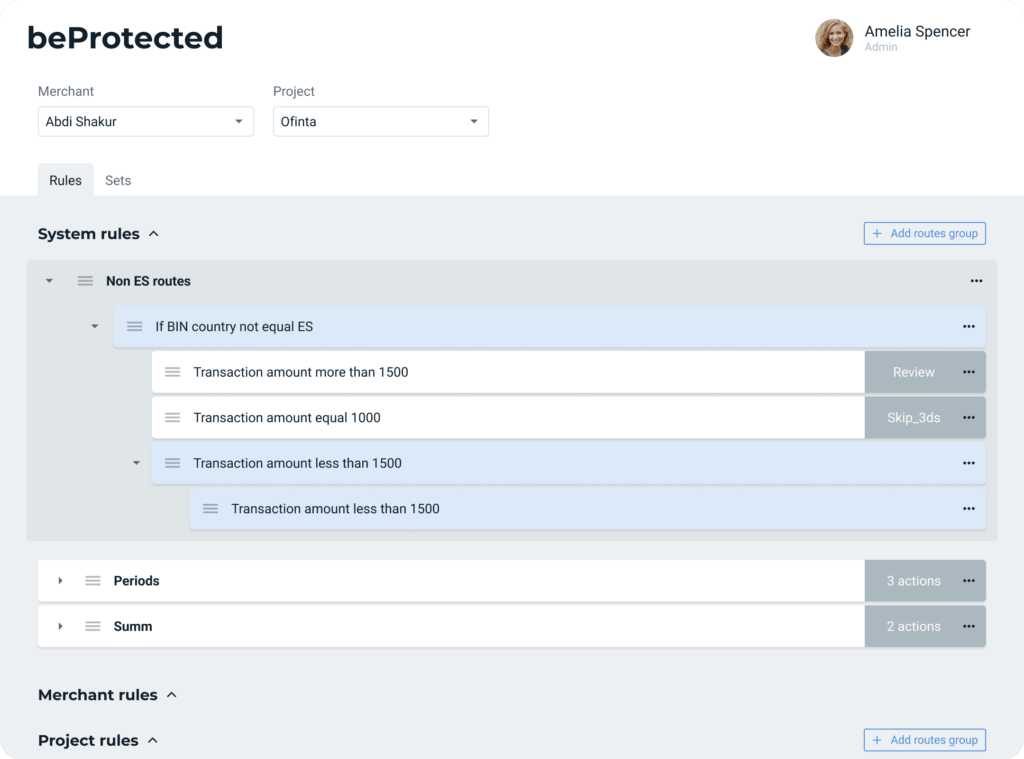
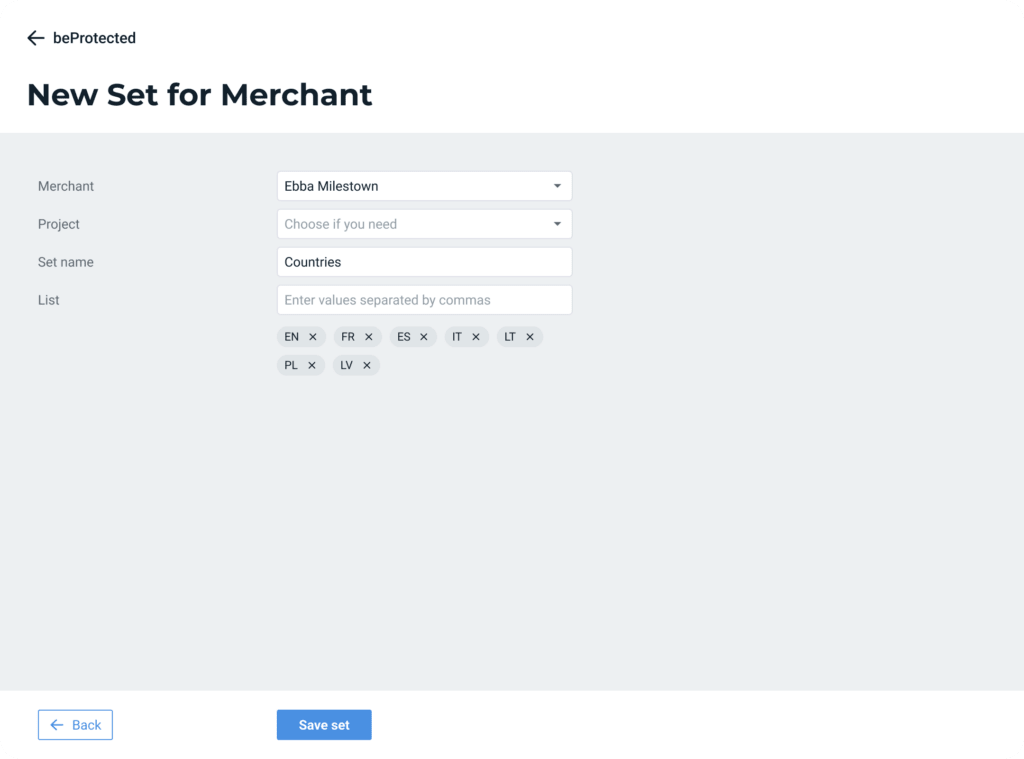
beProtected — модуль безопасности, который помогает отслеживать нежелательные, мошеннические и подозрительные операции; устанавливать безопасные лимиты на платежи; работать с «черными» и «белыми» списками покупателей. Это позволяет работать в высокорисковых сегментах, например гемблинге и гейминге.
Управляя рисками, бизнес снижает свои потери. Если правила настроены слишком жестко, то могут не проходить платежи и вполне добропорядочных клиентов. Задача администратора — оптимизировать эти настройки и обеспечить транзакциям свободный ход или укрепить безопасность, если идет лавина фрода.
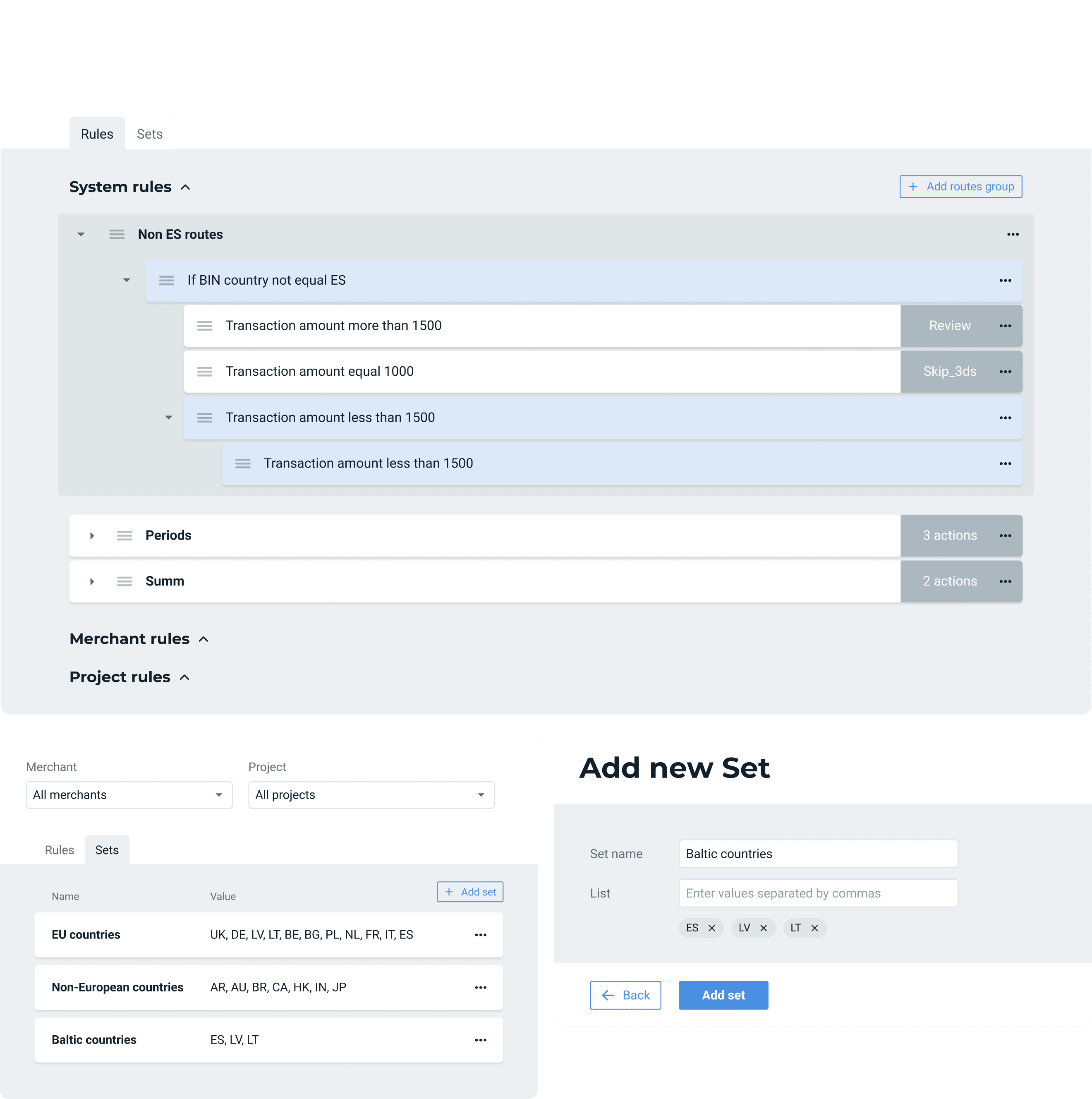
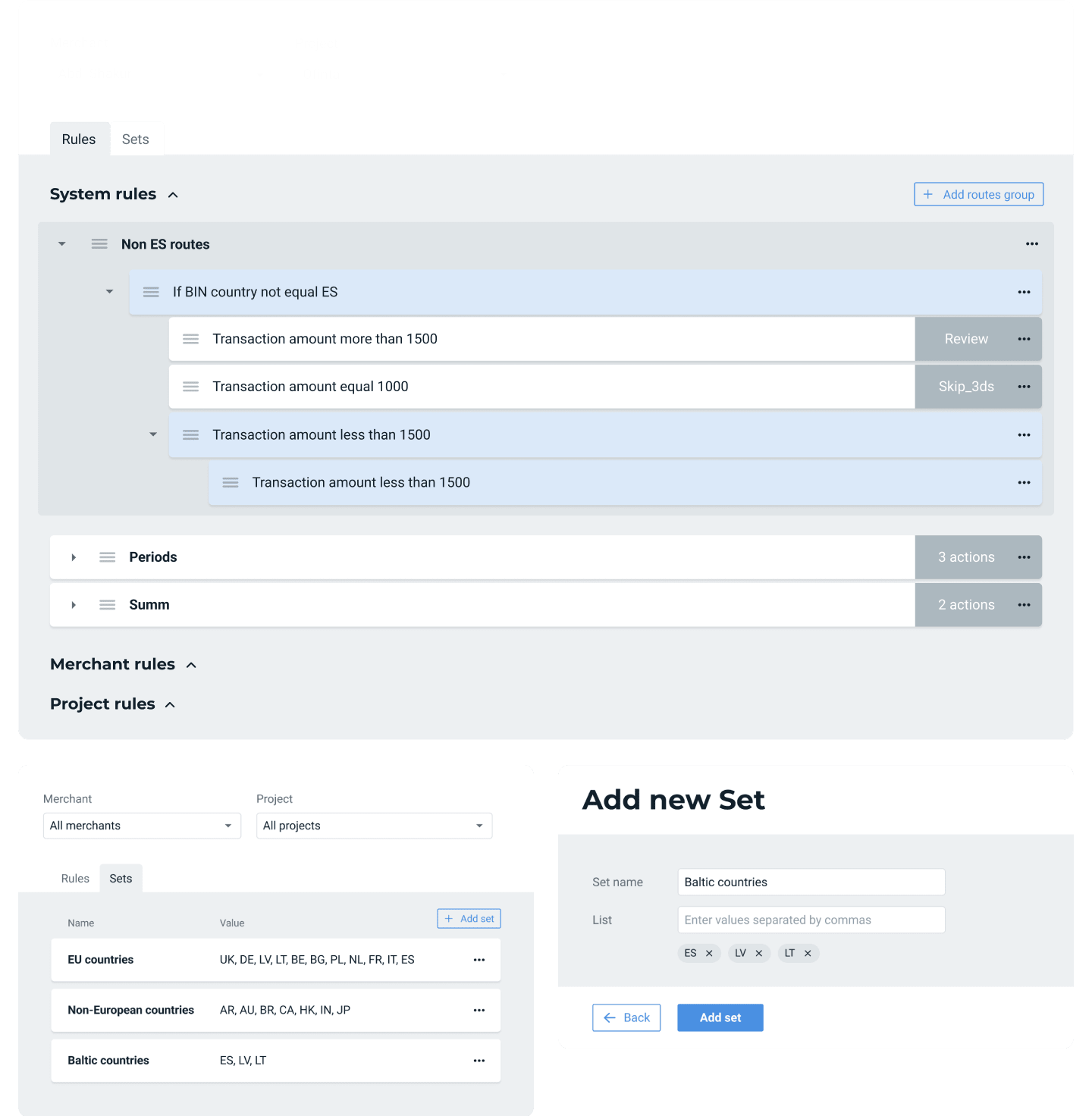
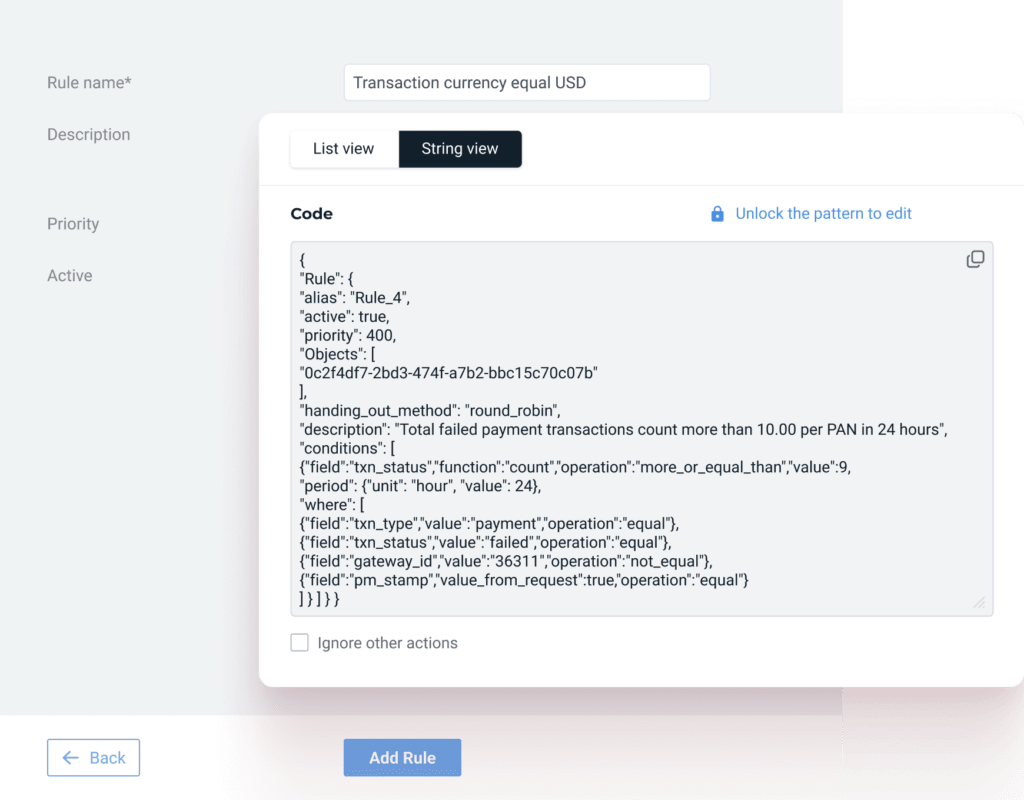
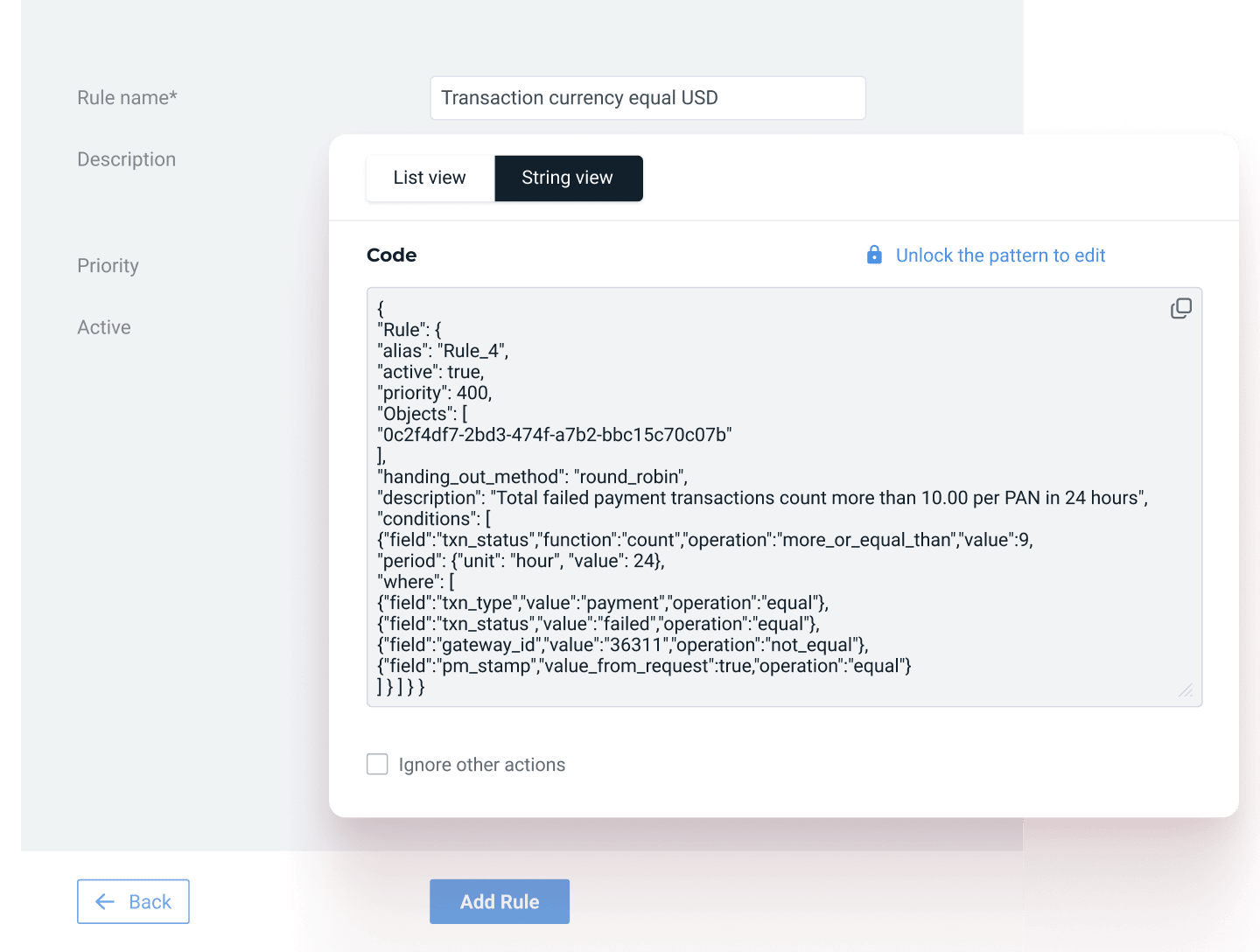
Администратору доступны упрощенные наглядные схемы управления каскадными правилами и возможность быстро скопировать удачные сеттинги к другому мерчанту или проекту.
Это чувствительная настройка защищает от случайных изменений дополнительными подтверждающими действиями, снижая влияние человеческого фактора.
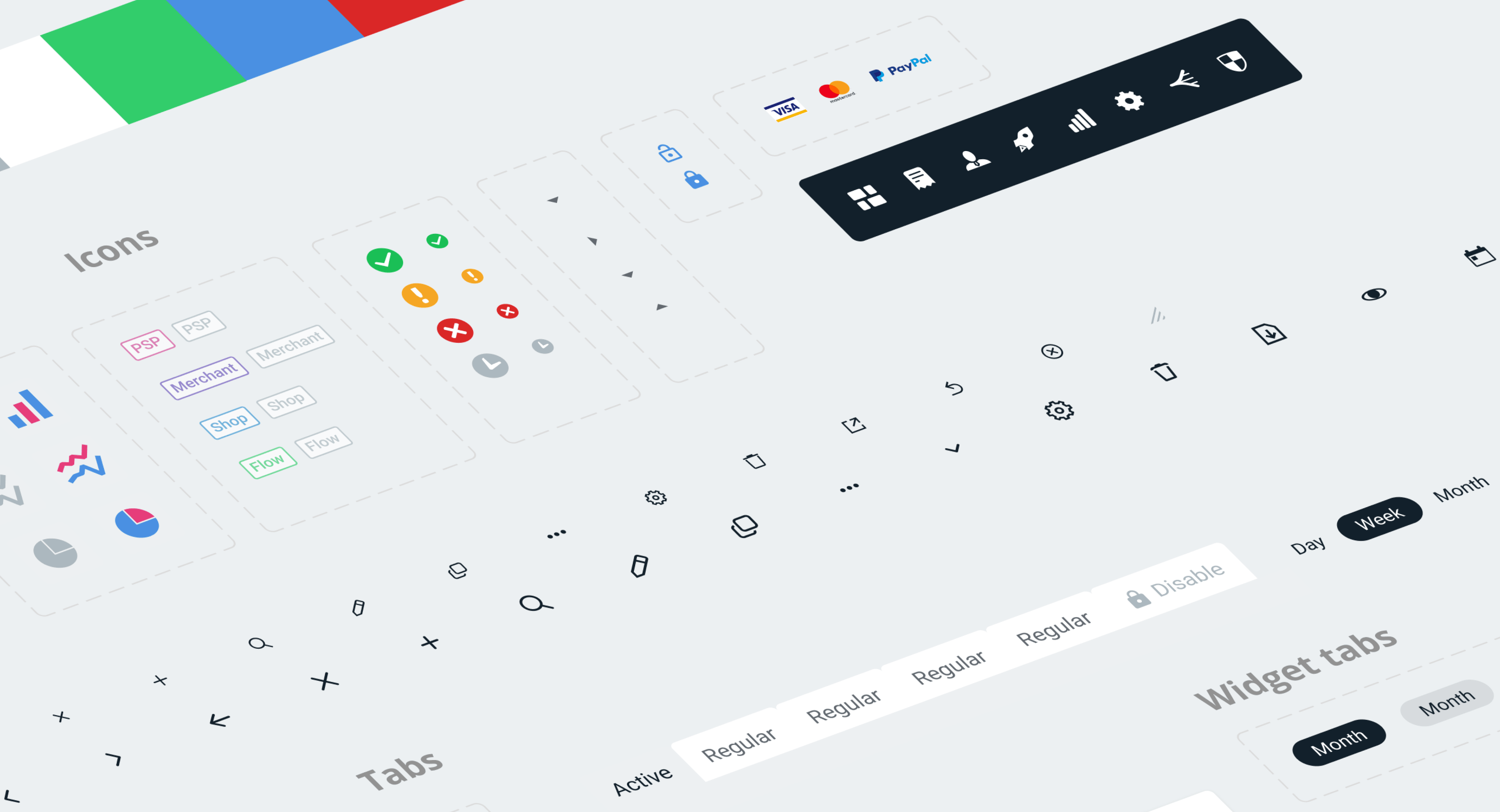
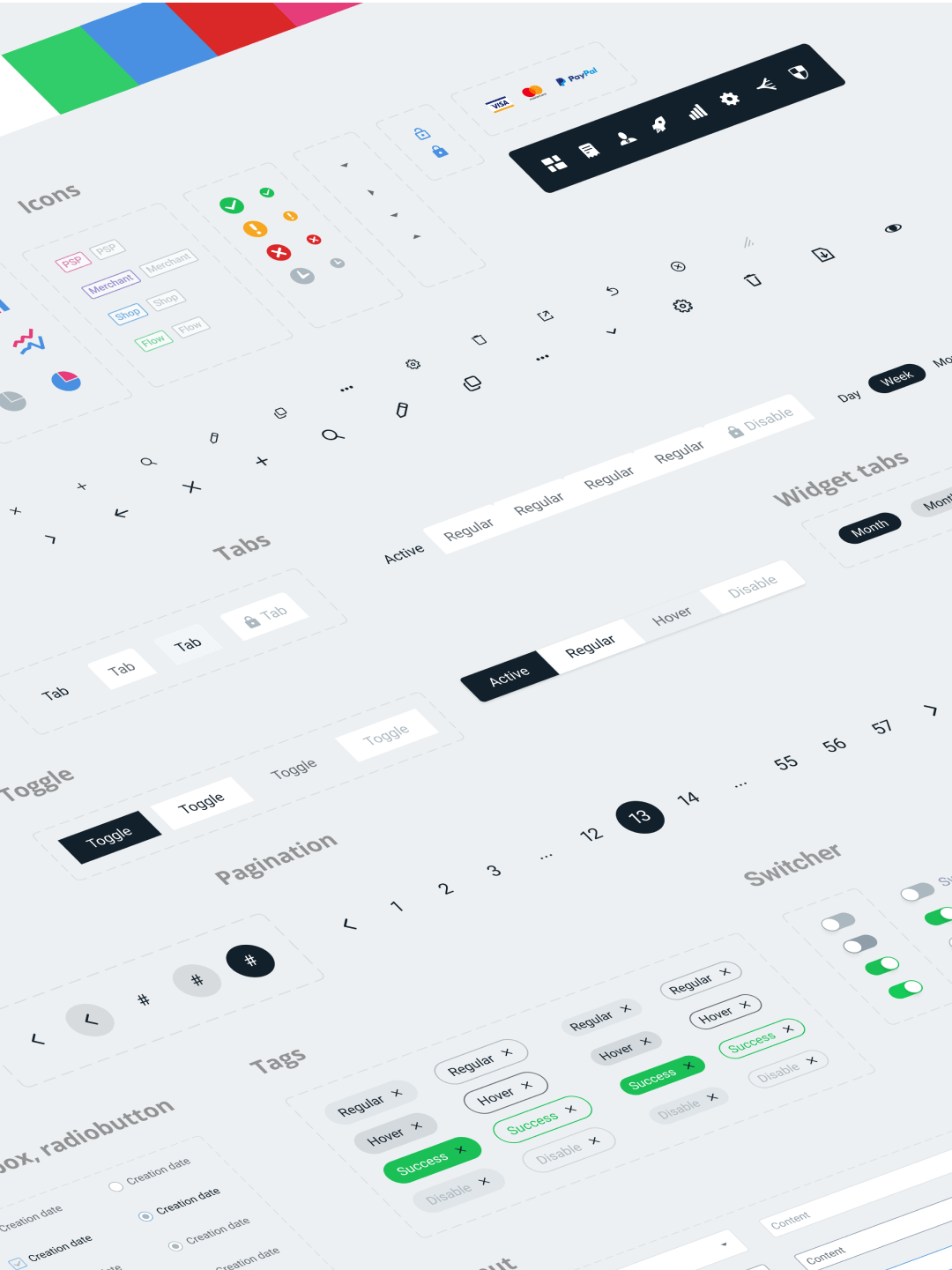
Дизайн-система для счастья разработчиков и задел на будущее
Все артефакты, созданные в процессе работ — от инпутов и кнопок до огромных флоу SmartRouting — бережно собраны в дизайн-систему beGateway для планомерного и последовательного развития продукта командой разработки.